前两天偶然在 GitHub 发现一个挺有意思的项目,可以不依赖自己的服务器、数据库来构建一个短链接服务。自己尝试了一下,还挺简单的。这里记录一下自己的构建流程,感兴趣的小伙伴可以自己尝试一下。
Prerequisites
- 新建两个 GitHub 仓库,一个用来做服务器存储源码、提供服务(url_shortener),一个用来做数据库存储链接(url_shortener_db)
- 注册一个域名(可选),如果没有的话,可以直接使用 GitHub pages 的域名(
username.github.io)。不过我是用了自己注册的域名:blog.johan.zone
获取及配置源码
首先,你需要获取这个服务的源代码,你可以直接 fork 这个源码仓库,当然也欢迎 fork 我的代码仓库。
然后,克隆自己的仓库到本地(当然,你也可以直接在 GitHub 网页上操作),修改404.html文件的GITHUB_ISSUES_LINK字段,指向自己的url_shortener_db仓库,这个仓库的issues就是作为存储你的链接的数据库:
var GITHUB_ISSUES_LINK =
"https://api.github.com/repos/username/repo-name/issues/";
注意把上面的username repo-name替换为自己的用户名及仓库名。还有,最后的/不要漏掉,这是获取链接的关键
配置 GitHub Pages
接下来就是配置 Github Pages 了,这部分也很简单。
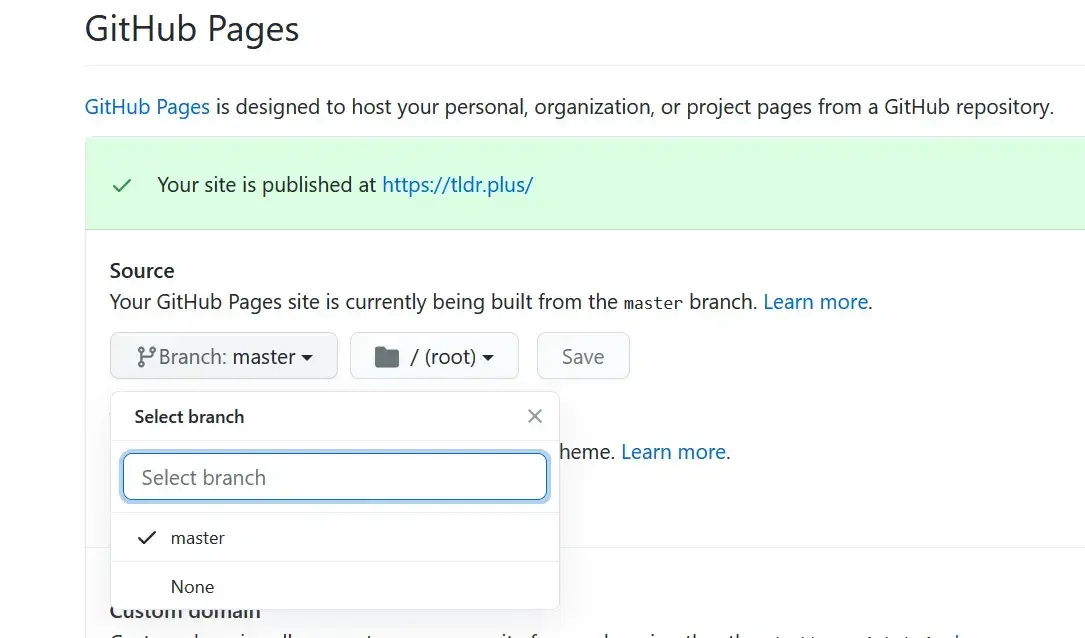
点击仓库的Settings选项,找到其中的GitHub Pages部分,然后配置Source中的分支:

下面的部分根据自己需要选择:
如果你不使用自己的域名
- 删除仓库中的
CNAME文件 - 把
404.html文件中的var PATH_SEGMENTS_TO_SKIP = 0;改为var PATH_SEGMENTS_TO_SKIP = 1; - 到这里就结束了,你可以直接跳到下一部分
如果你用了自己的域名
- 到你的域名服务商,添加一个 CNAME 解析,域名指向
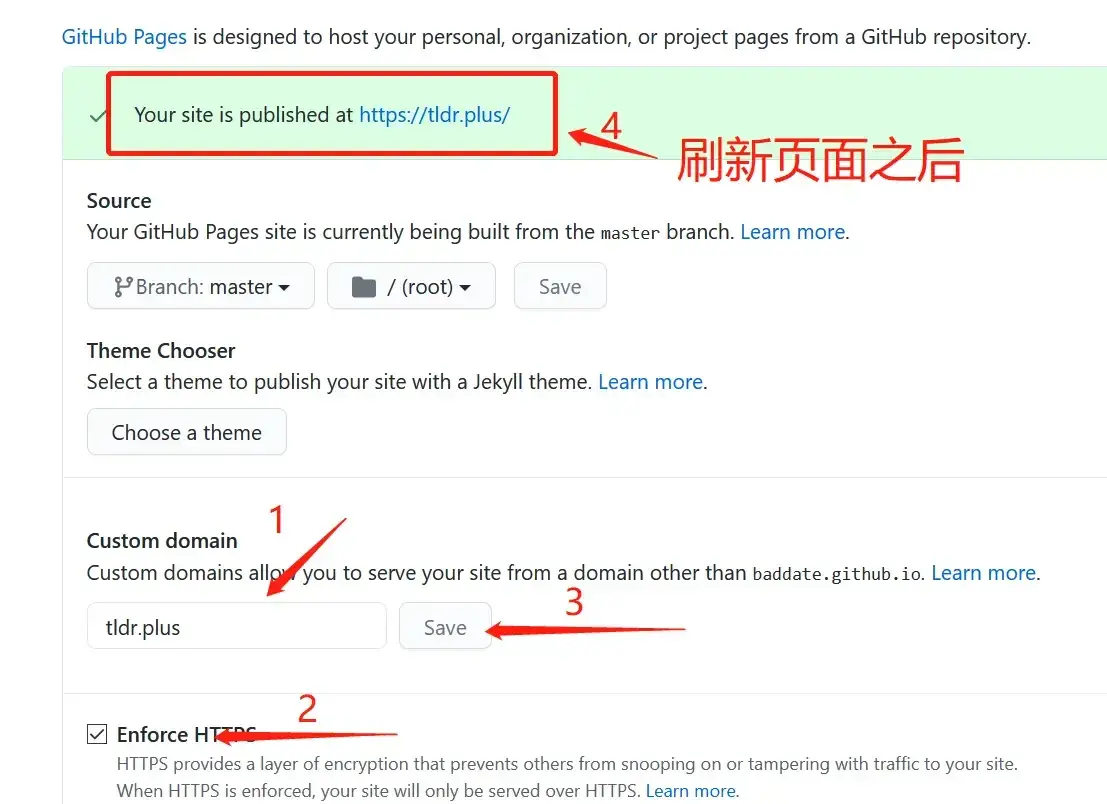
username.github.io,注意替换username为自己的 GitHub 用户名 - 等待几分钟(域名解析生效需要时间,所以最好提前做),再进入到 github pages 部分,键入你自己的域名,最好勾选Enforce HTTPS,然后点击
Save,刷新页面,会显示下面的内容:

- 把
CNAME文件中的域名更改为你配置好的域名 - 到此,就配置完成了,接下来可以测试一下
测试效果
-
在你开始作为数据库的 GitHub 仓库创建一个 issue,标题就是你需要缩短的链接,其他什么都不需要做,直接 Submit 就行了。
-
等待一会儿,然后在浏览器查询链接
https://<your-domain>/<issue-no>。例如:https://tldr.plus/2,点击这个链接会跳转到我的博客。其中的tldr.plus是我的域名,1代表 issue 的楼层数。
总结
如果大家觉得麻烦,也可以使用我搭建的服务,你可以点击这里提供链接。
有人在这里给了一个比较好的解释,大家可以参考一下。
参考
Drag and drop your files here
Loading comments...