碎碎语:
前面写过一些文章:
- Hideipnetwork v2版在线web代理
- hideipnetwork-web 基于 Node.js + services wokers在线代理程序
- Hideipnetwork 基于Node.js + services wokers在线WEB代理
- 利用Workers搭建两款WEB代理,匿名访问互联网
其中我介绍了两款在线WEB代理程序,一个是hideipnetwork-web一个是siteproxy。
先简单说说两款程序目前我接触到的历史,首先最开始知道siteproxy,因为可以使用Cloudflare的Wokers直接复制代码搭建,后面hideipnetwork-web最开始的版本也能使用Wokers一键梭,随着版本的更新被遗弃了,hideipnetwork-web一直在更新,群友测试可以登陆YouTube和Google账号,这个我没有去验证。
:p[ ]{.center}
]{.center}
siteproxy出了后就没维护了,2024年又开始重新维护更新,于是我写一篇文章再来记录一下,siteproxy最开始能正常访问YouTube但是有一些小bug不影响,最后YouTube一些组件显示不了,然后彻底无法使用,不管怎么样这两款程序去代理一些普通的网站还是没有问题基本不会出错。
现在hideipnetwork-web更新到了v3,siteproxy也开始维护YouTube也能正常代理了,一开始是想把不良林的分享订阅直播代理一下,做个页面分享出来给更多人知道,然后hideipnetwork-web会对一些网站参数链接做一些混淆然后有判断验证无法直接的去访问。(想的是直接把直播代理了嵌入网页)
随手翻了翻之前的文章,重新看了看siteproxy居然更新了,可喜可贺!!!
搭建教程:
基本上和之前写的文章搭建教程也是差不多并且GitHub都有文档,还是根据当前版本水一下文章长度吧。
hideipnetwork-web
hideipnetwork-web GitHub:https://github.com/Hideipnetwork/hideipnetwork-web/tree/v3
hideipnetwork-web 官网:https://official.hideip.network/
目前已经没有Wokers版了,只能自己在服务器上部署Node js环境部署,搭建起来也是非常的简单。
我使用Node js v16.20.2,然后npm模块是必须要安装的,如果你想使用宝塔-网站-Node项目来部署,我觉得是非常不理智的,因为在我自己搭建中一直失败。
最好的办法就是自己命令行一键梭哈:
# 下载安装脚本
git clone -b v3 https://github.com/Hideipnetwork/hideipnetwork-web.git
# 进入文件夹
cd hideipnetwork-web
# 安装&&初始化
npm install
# 运行hnet服务器
npm run start
# 服务器持久化!
npm i pm2 -g && pm2 start index.mjs --name HNet
我直接宝塔使用进程守护管理器添加一个任务,运行命令填写npm run start就好了。
siteproxy
siteproxy GitHub:https://github.com/netptop/siteproxy
siteproxy 官网:https://www.netptop.com/
Wokers部署很简单,直接去Cloudflare创建一个Wokers,然后把GitHub的代码下载到本地:https://github.com/netptop/siteproxy/blob/master/build/worker.js
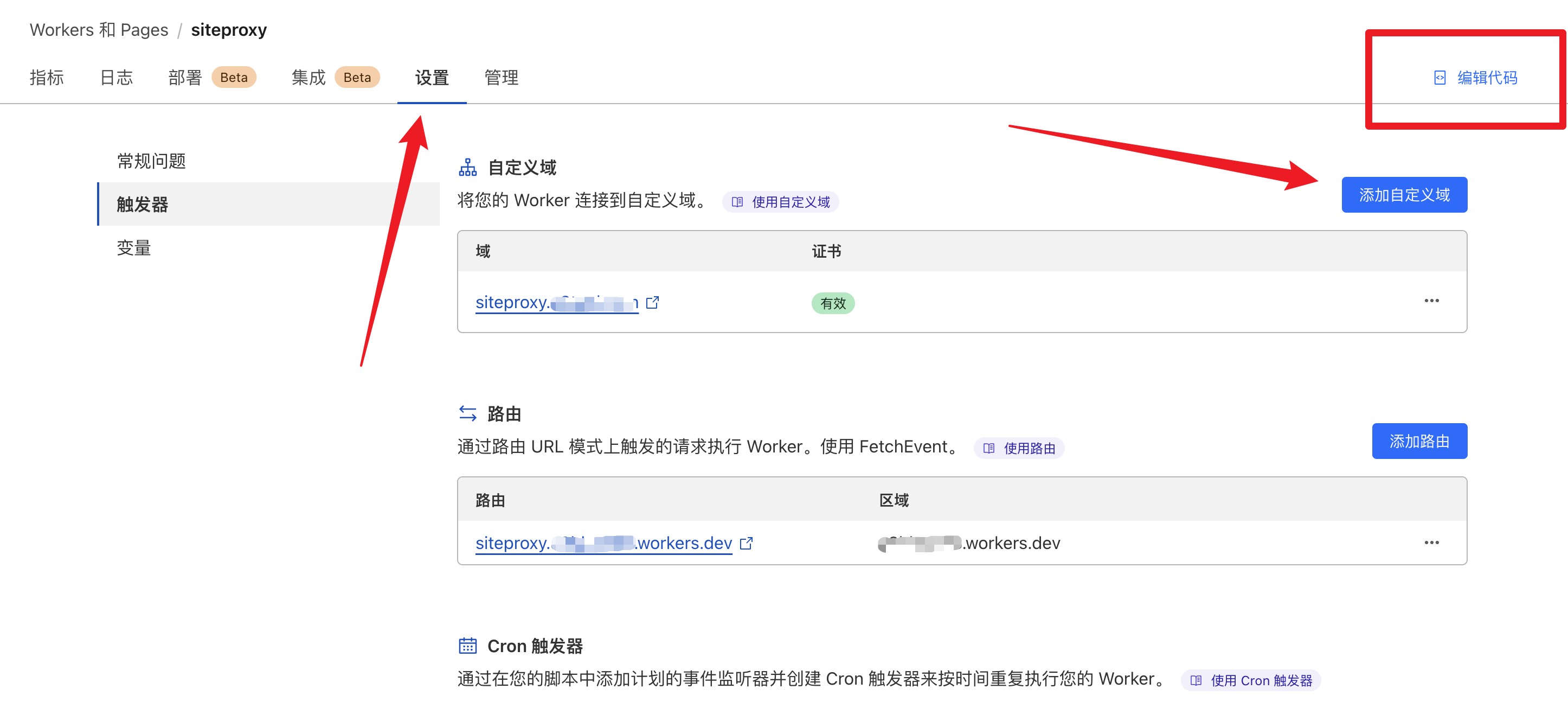
首先搜索:http://localhost:5006把它修改成你自己的域名,或者Wokers自带的域名,如果你想添加自己的域名,首先你的域名必须已经托管到了Cloudflare,然后到Wokers的设置-触发器-自定义域设置你的域名。

修改域名注意http协议,比如:https://k7blog.com。
同时搜索/user22334455/,将其修改为你自己想设置的密码路径,随后你就可以通过域名+路径访问代理了,比如:https://k7blog.com/archives/,注意最后的斜杠不能少,在文件里面和访问域名的时候都要注意⚠️。
VPS服务器部署:
1. 创建一个ssl website(使用certbot and nginx, google下用法), 配置nginx,
/etc/nginx/conf.d/default.conf需要包含以下内容:
...
server {
server_name your-proxy.domain.name
location / {
proxy_pass http://localhost:5006;
}
}
2. 执行:sudo systecmctl restart nginx
3. 用户环境下执行下列命令安装node环境, 如果你已经有node环境, 忽略这一步
(1)curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
(2)source ~/.bashrc
(3)nvm install v18
4. 执行:git clone https://github.com/netptop/siteproxy.git;
5. 执行:cd siteproxy;
6. 测试是否能运行: node bundle.js, 如果没有错误,按ctrl+c结束程序。
7. 打开并修改保存config.json文件:
{
"proxy_url": "https://your-proxy.domain.name", //这个是你申请到的代理服务器域名,注意是https
"token_prefix": "/user-SetYourPasswordHere/", //这个实际上是你的网站密码,用来防止非法访问,注意保留首尾的斜杠。
"local_listen_port": 5006, // 这个不要修改, 以便和前面nginx配置一致。
"description": "注意:token_prefix相当于网站密码,请谨慎设置。 proxy_url和token_prefix合起来就是访问网址。"
}
8. 安装forever: npm install -g forever;
9. 执行:forever stopall; forever start bundle.js
10. 现在就可以在浏览器中访问你的域名了, 网址就是前面的proxy_url加上token_prefix.
11. 如果想套CloudFlare加速, 可以参考CloudFlare说明
Docker部署:
1. 配置域名对应的ssl证书和nginx,指向本地5006端口。
2. git clone本项目.
3. 打开并修改保存config.json文件:
{
"proxy_url": "https://your-proxy.domain.name", // 这个是你申请到的代理服务器域名
"token_prefix": "/user-SetYourPasswordHere/", // 这个实际上是你的网站密码,用来防止非法访问,注意保留首尾的斜杠。
"description": "注意:token_prefix相当于网站密码,请谨慎设置。 proxy_url和token_prefix合起来就是访问网址。"
}
4. 进入docker-node子目录。 sudo docker compose up
5. 现在可以直接访问https://your-proxy-domain.name/user-your-password/, 就可以了。注意这里的域名和密码替换为你自己的域名和密码。