作为 Follow 的核心开发者,经过了三个多月的打磨,或者可以在这里讲讲其中的一些设计理念。
https://github.com/RSSNext/follow
图标转换
在 Follow 中,我们使用了大量图标,在一些场景下,状态的切换会伴随着图标的切换。
为了让图标转换的过程不显得突兀,我们在合适的地方选用不同的方式进行转换:
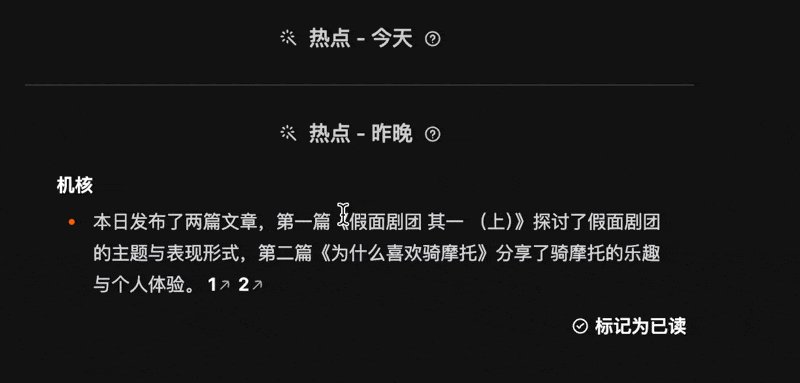
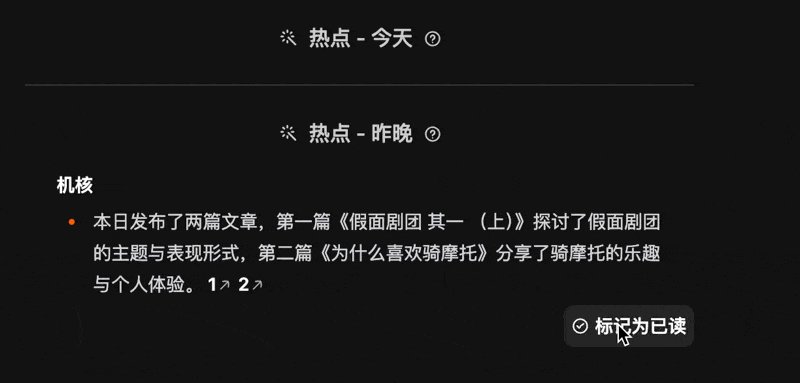
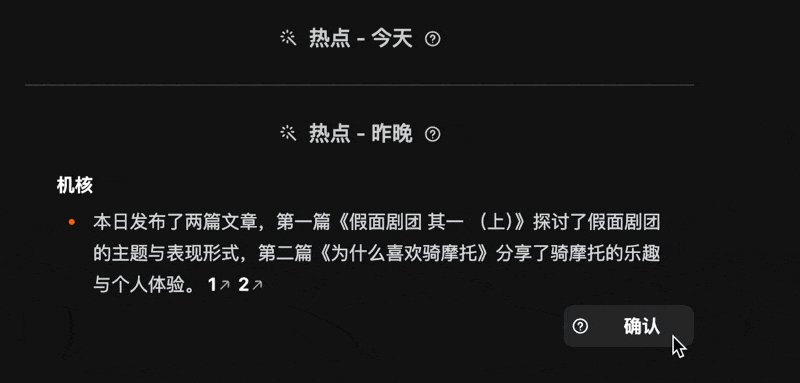
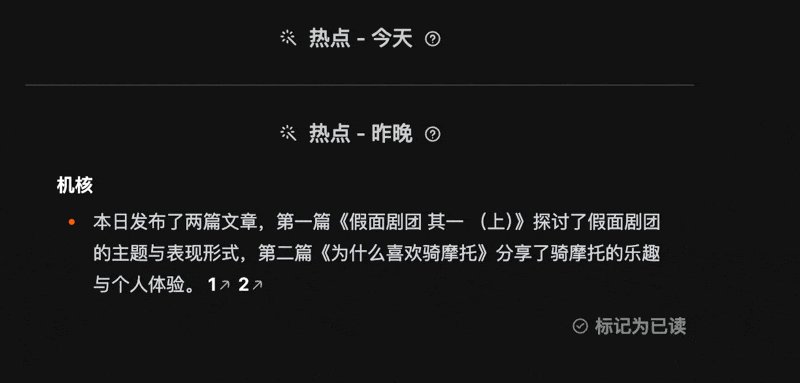
- 在「热点」中,圆形图标的状态转换:

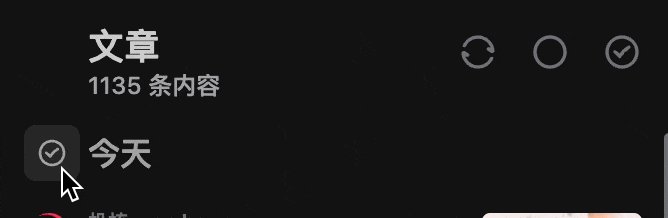
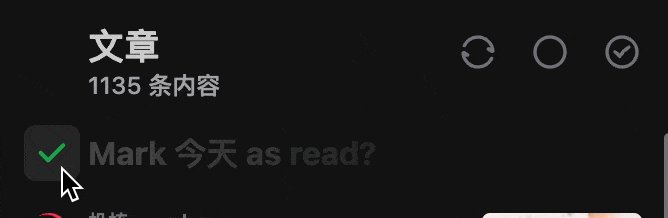
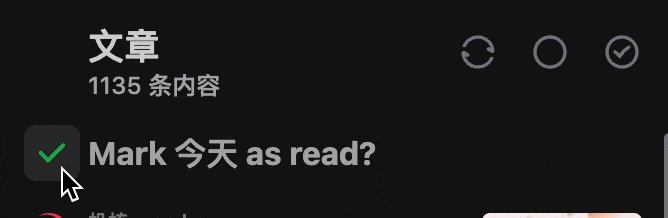
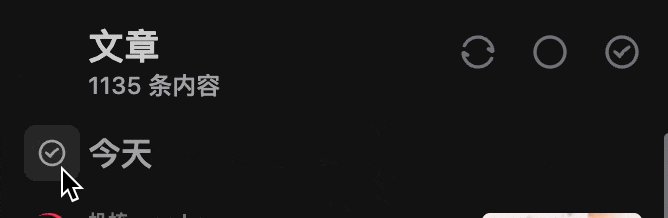
- 在分组已读中,采用缩放的方式进行转换,这是两组不同类型的图标。

同样的也应用在很多地方的 CopyButton 中,比如:

随便再提一个小细节,你上面看到的在代码块中的 CopyButton 的背景色是由当前代码块的决定的。上图的代码为 TypeScript 因此它是深青色的。
- 除此之外还有根据透明度进行转换的,目前场景不多。只用在 Feed 边栏 SortButton 中。
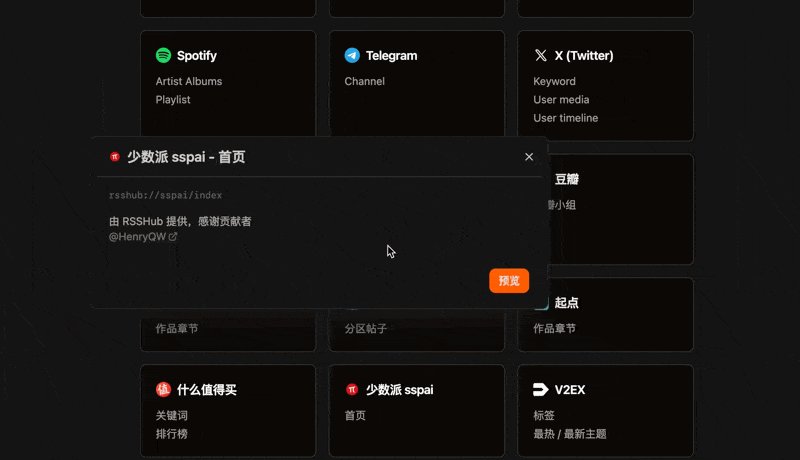
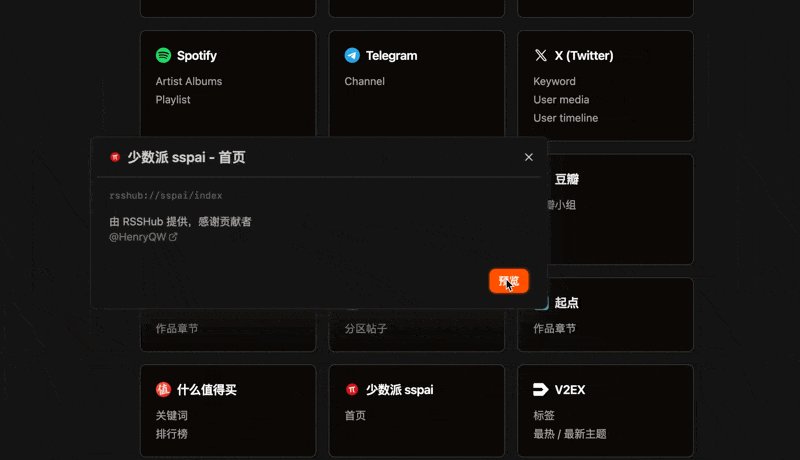
Peek Modal
Peek 是一种很好用的预览的交互方式。你可以不用转到原文就能透过 Modal 预览到原文,完成之后也可以很方便的跳转到原文或者选择回退。
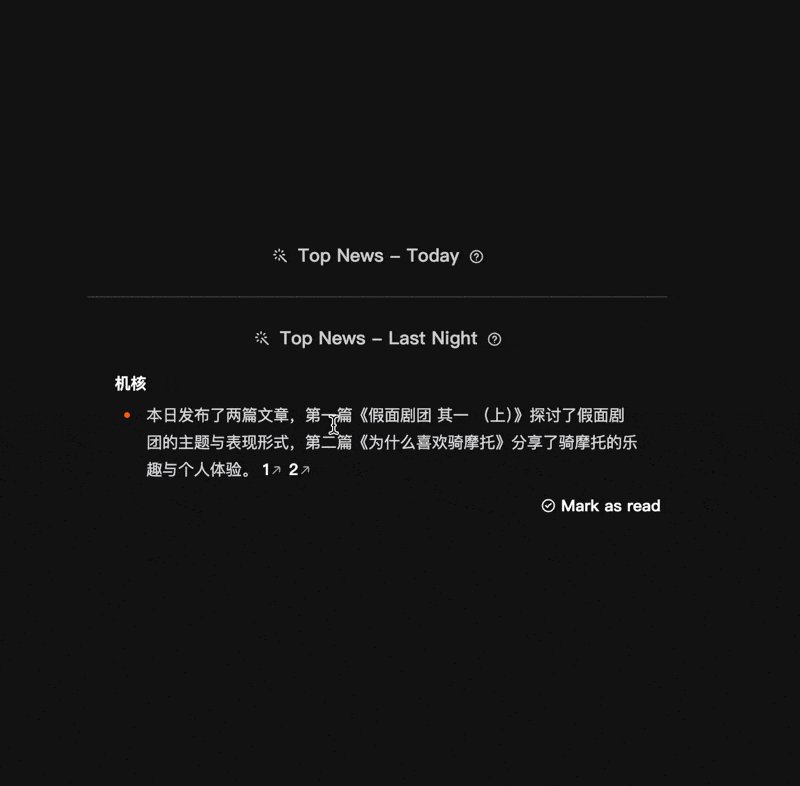
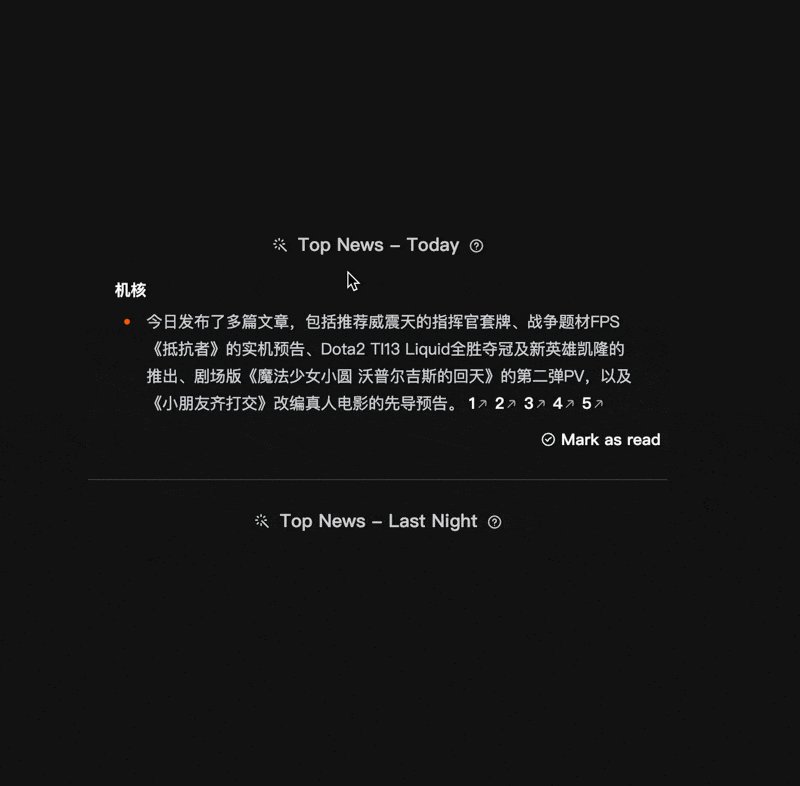
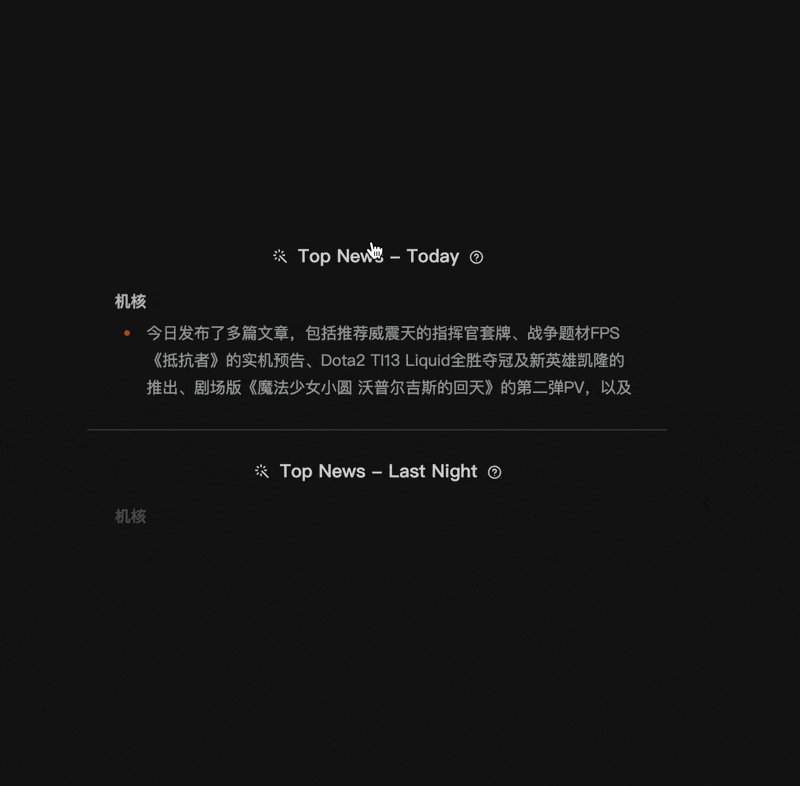
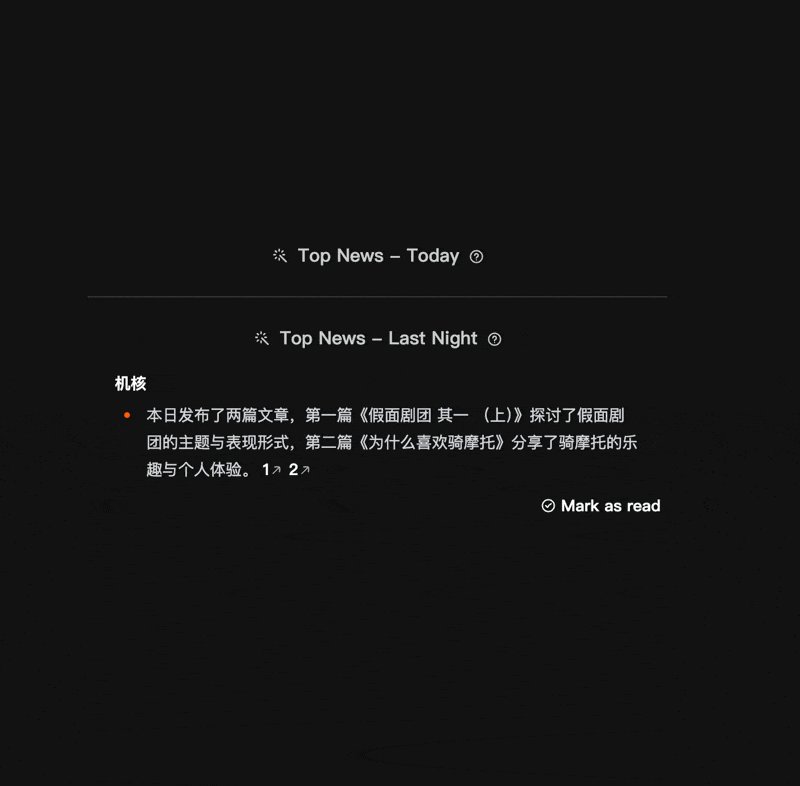
这个交互应用在 AI Summary 提供的「热点」模块中。
除此之外的,在社交媒体中,Peek 的方式有所不同,由于社交媒体的信息量较少,则采用了通知式预览。
过渡原则:从何而来,到何而去
在 Follow 中,我们希望给用户带来一种「优雅」的体验,这种体验来源于我们对细节的把控。
在动画的过渡上,我们希望做到「从何而来,到何而去」。
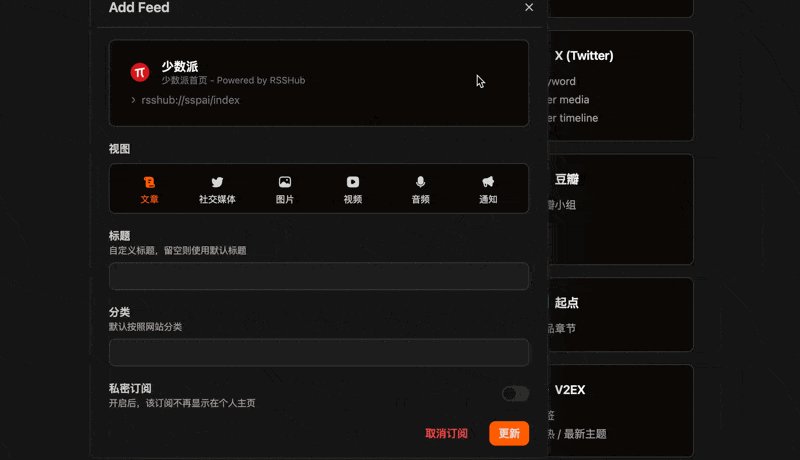
例如 Modal 的展现形式中,既然是从微微弹跳中出现,就从那里回去。
你可以在实际的 Demo 中体验:
合理运用动效的前提是使用弹性(Spring)动画,只有越符合物理世界的运动规律,才能给人以流畅自然的感觉。
在 Follow 中,你能看到非常多的例子。这些都是得益于 Framer Motion 优秀的动画库在背后的支撑。
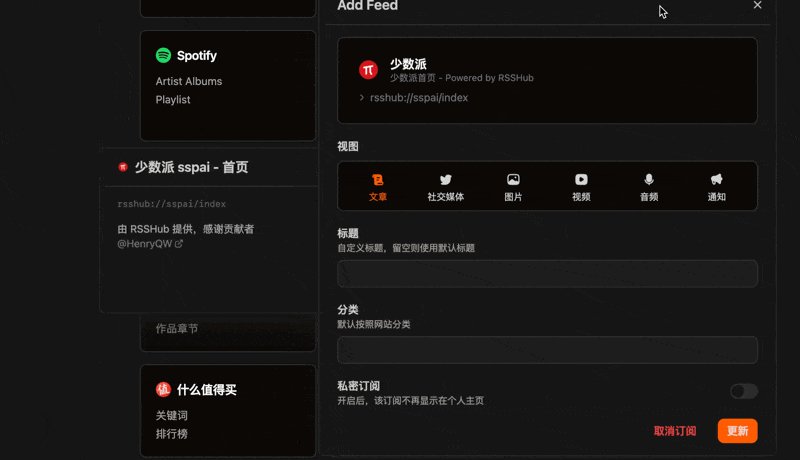
层叠式模态框
很多时候,页面上会出现多个模态框,在模态框中唤出的模态框,会在当前模态框之上。如何处理这种层叠关系,并且又让用户知道当前处于哪一个层级,同时下层的内容也能被感知。
我们使用了底层模态框的微微缩放,来表示层级的变化。
同时,层叠的模态框下层内容会被遮挡,所以我们还应用了可拖动的范围,类似于桌面型应用的对话框。

类似的,在设置界面,模态框可以变形为窗口,不仅可以拖动,还可以调整大小。此交互更加利于在修改设置之后看到 UI 的变化。
减弱高度变化带来的突兀感
为了减少内容高度变化带来的突兀感,在 Follow 中大量使用了 AutoResize 组件,通过对高度的动画,来减少页面抖动的感知。
类似的,在 Tab 的切换中:
又比如「热点」:

更多的物理效果
上面提到了,运用弹性动画,可以让人感觉到很流畅。
不只在动画中,在其他地方也有运用。例如在切换瞄点时的页面滚动。
import=https://cdn.jsdelivr.net/npm/@innei/[email protected]/dist/components/SpringScroll.js
name=MDX.SpringScroll
height=550
减弱动态效果
过渡动画虽好,但是运用大量动画也会带来设备的续航问题。再或者,就有人不喜欢过渡的动画。
在减弱动态效果中,大部分动画的位移都变成了透明度转换。
好了,今天暂时就先聊到这里,下次继续分享一些细节吧。
对了,很多设计细节从 Shiro 中来,大家也可以关注一下哦。
https://github.com/Innei/Shiro
此文由 Mix Space 同步更新至 xLog
原始链接为 https://innei.in/posts/design/design-concepts-in-follow-app