本来只是想在 v2ex 发几个邀请码,写着写着发现也是时候可以写一篇 Follow 体验的博客了。
我个人接触 RSS 和 RSSHub 算是比较早的。在 Follow 推出初期,我就一直在关注。之前自建的 tinyRSS、freshRSS 乃至其他 RSS 阅读器都用过,而在 Follow 之前我一直用的是 inoreader,体验也很不错。在 Follow 出来之后,我曾经激动地发了许多邀请码,无论是给自己频道还是给朋友们,尤其是列表功能刚上线时,我高高兴兴地创了一个图片列表,把收益全换成邀请码,越多人使用越开心,至今已经发出 15 个邀请码了,体验了 45 天,订阅了 474 个源,10 个 List,应该算比较重度的使用了。
至今已经发了 15 个邀请码了

下面说一下可以明显感知到的优缺点和功能吧:
亮点功能
Follow 的多视图加分类功能非常棒,虽然还有改进空间,但能够将图片、视频、音频、社交媒体等不同类型的 RSS 聚合到各自的视图中,已经足够吸引人。而 RSS 的魅力,我相信很多朋友都了解,结合 Follow 的列表、关注其他用户、Trending 功能,都使得发现优质 RSS 源变得更加容易。关注 GitHub 项目的 Release / Star / Issue 也可以及时了解项目动态,而官方 RSS 源和推特的结合,可以让我既不错过内容又能一键已读。
交互的小惊喜
Follow 的交互时常会发现小惊喜,如一开始让我最惊喜的就是它的目录跳转动画,以及其他数不尽的小细节,我在早期专门发过一篇 推文 夸赞,这里再发一遍。
首先打开的第一感觉是交互太丝滑了,动画浑然天成,而如果不喜欢动画的话还可以在设置里边关掉一些。
最喜欢的就是 Action、AI 摘要和图片展示时的瀑布流 www
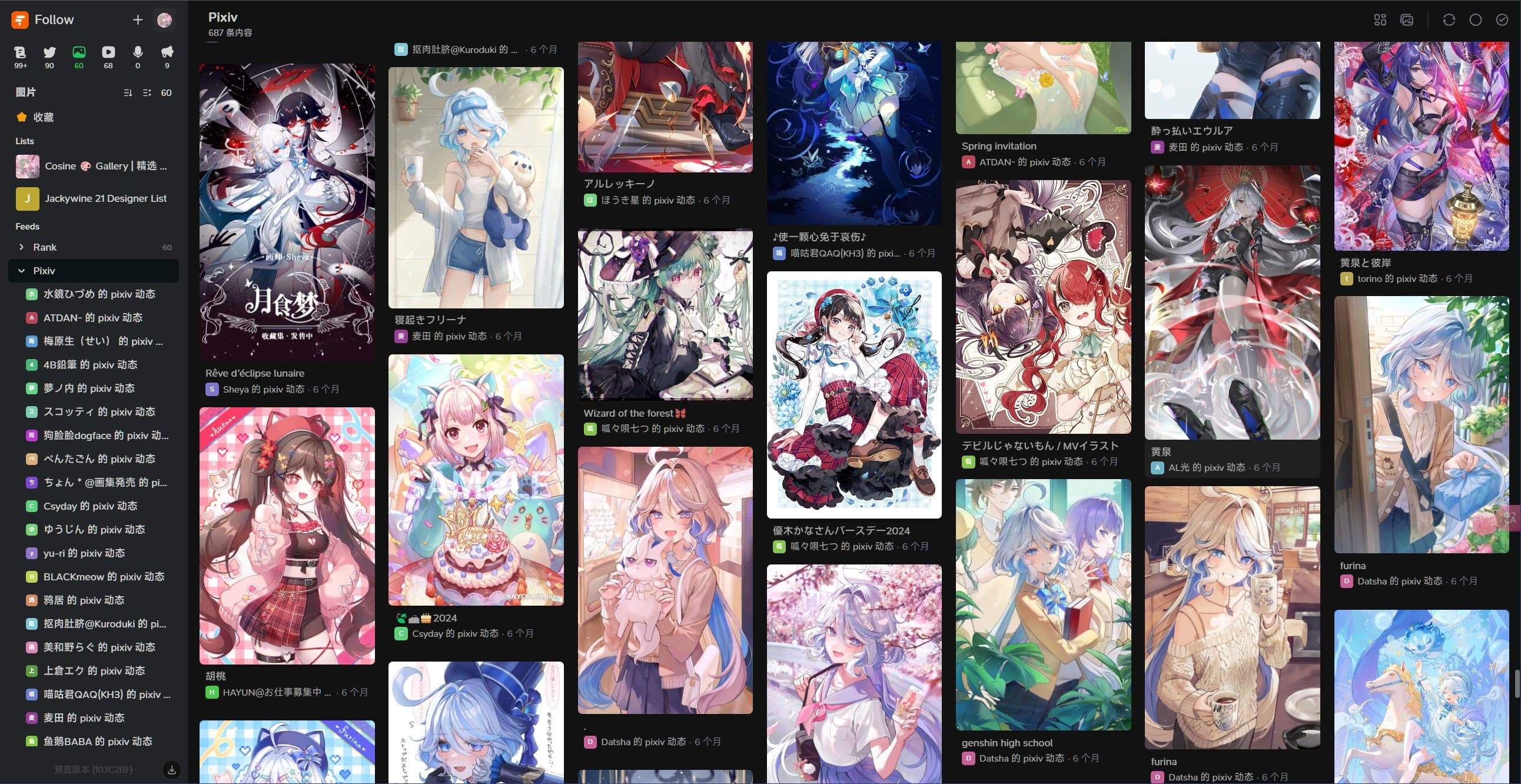
(P1)Pictures 收纳关于图片的订阅。以前一直苦于 P 站关注的大佬画师太多,关注的作品经常看不完嘎嘎往前面翻,这下解决我问题了 hhhh 看到喜欢的还能直接打开原始链接点个喜欢 w
(P2)Articles 博客阅读的体验也是,让我最惊讶的是目录的这个设计,一个小章节的标题滑动时会变成进度条,哇这是什么细节怪
(P3)Social 的时间线功能非常舒服,我用它来订阅 twitter 和 tg channel
(P4)Videos 可以订阅 B 站视频动态,适合我这个不会整理 B 站关注的
在 浅谈 Follow 中的设计理念 一文中,有阐述开发者的很多设计理念,也非常值得一读。
列表 List
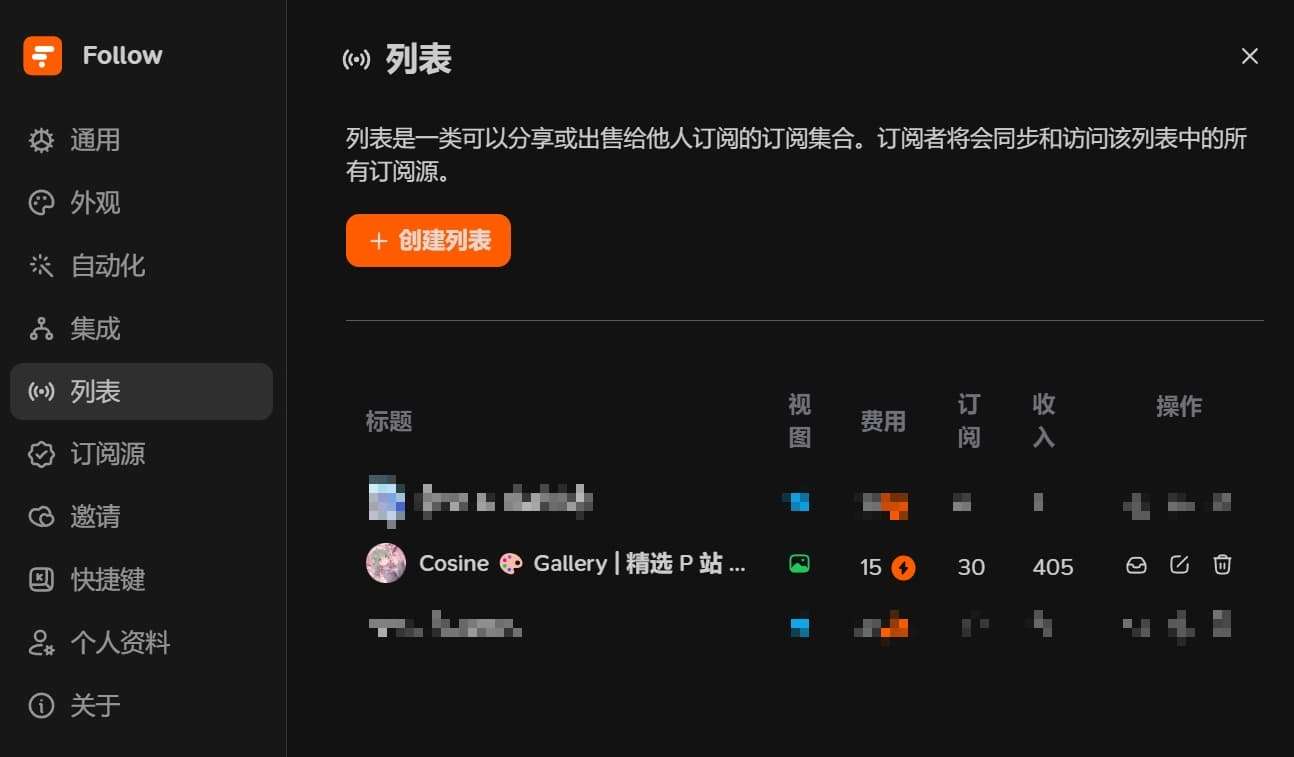
Follow 的列表功能刚上线时,我第一时间体验了它。尽管初期存在一些小问题,但现在的体验非常流畅,虽然对于完美主义者来说可能还有一些细节需要完善(例如排序功能),但作为一个刚起步的产品,Follow 目前的表现已经让我相当满意。在闲逛过程中,我还发现了各种周刊列表、新闻列表和优质列表,感觉未来会有越来越多发现优秀内容的渠道。
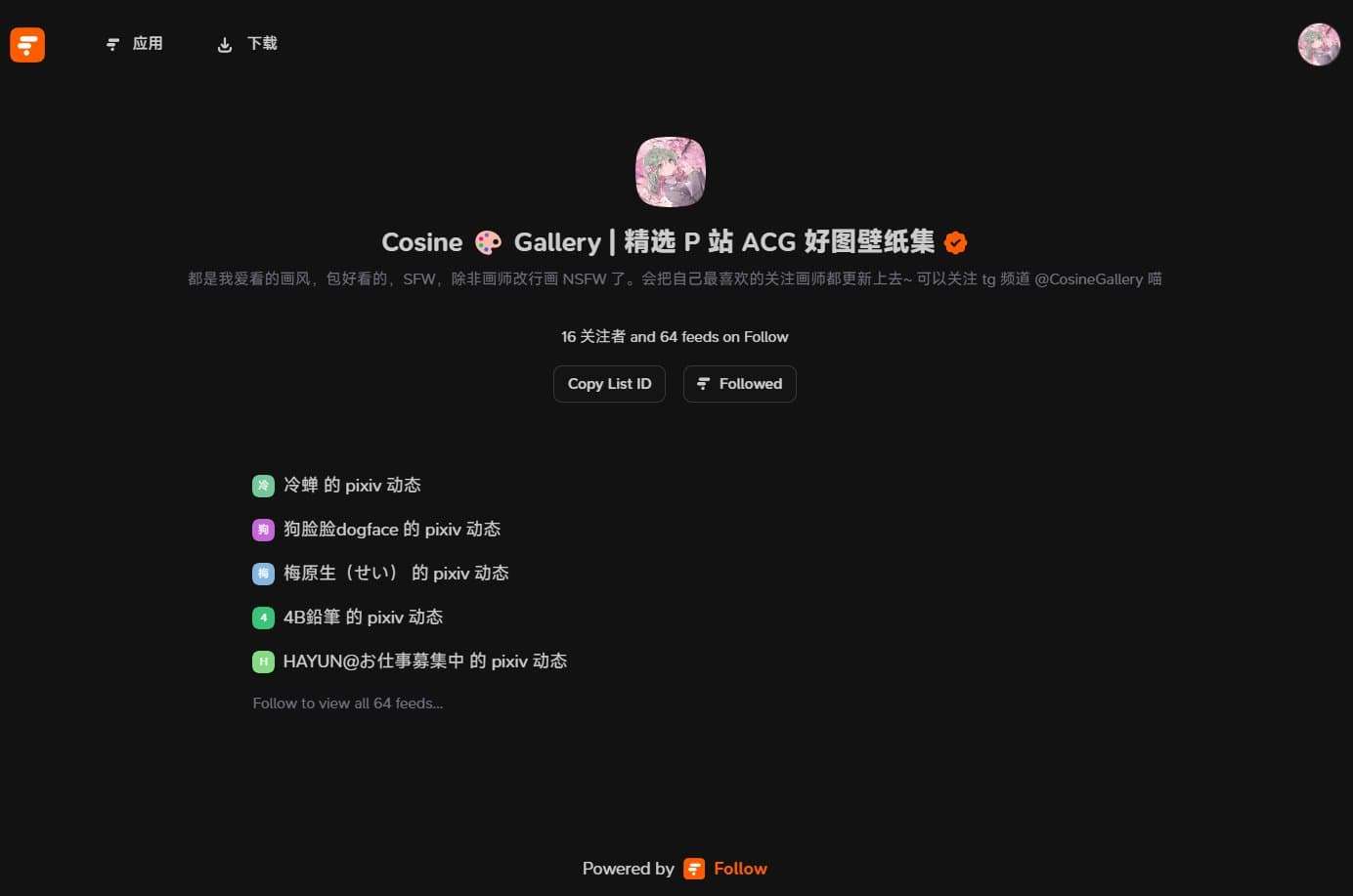
自己创了个图片列表,反代也是用的自建的反代,遇到喜欢的图也会点进去给画师专门点喜欢.


这个图片列表还是受到了很多朋友的喜爱的,开心

自动化 Action
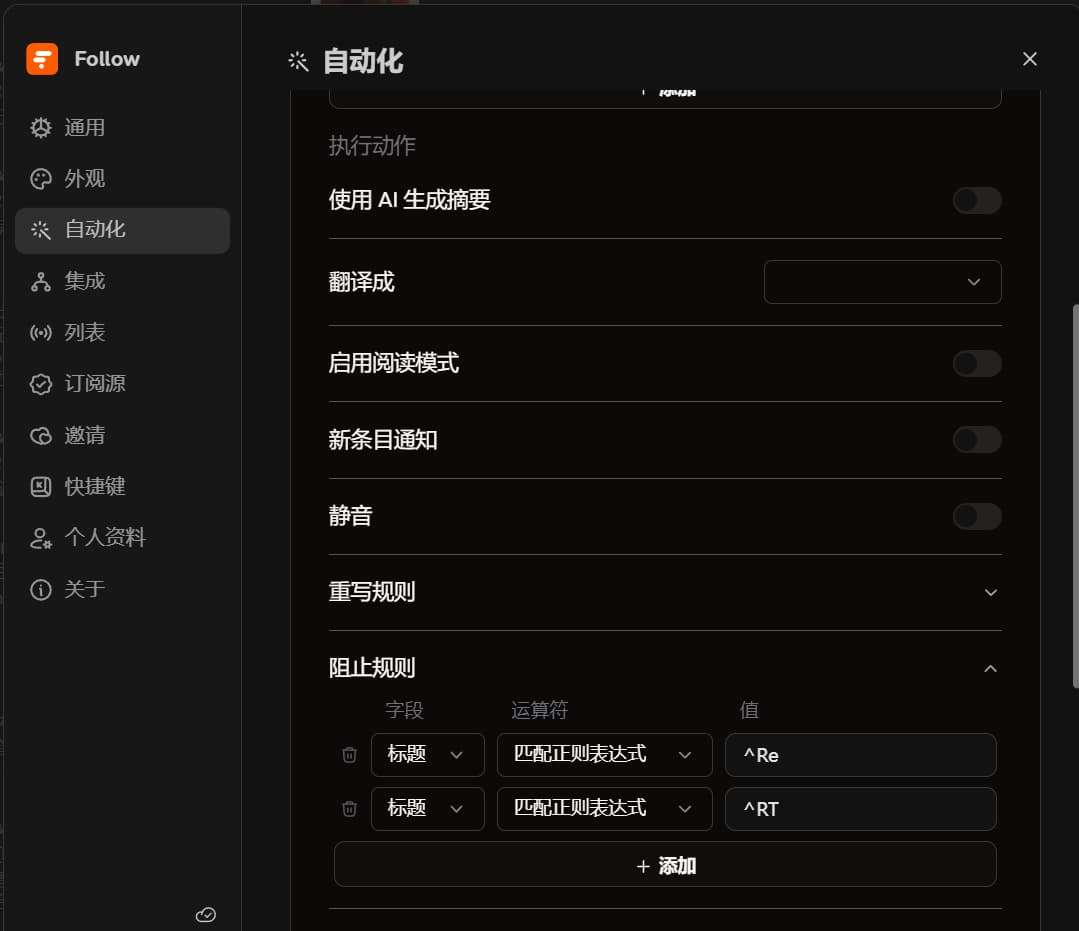
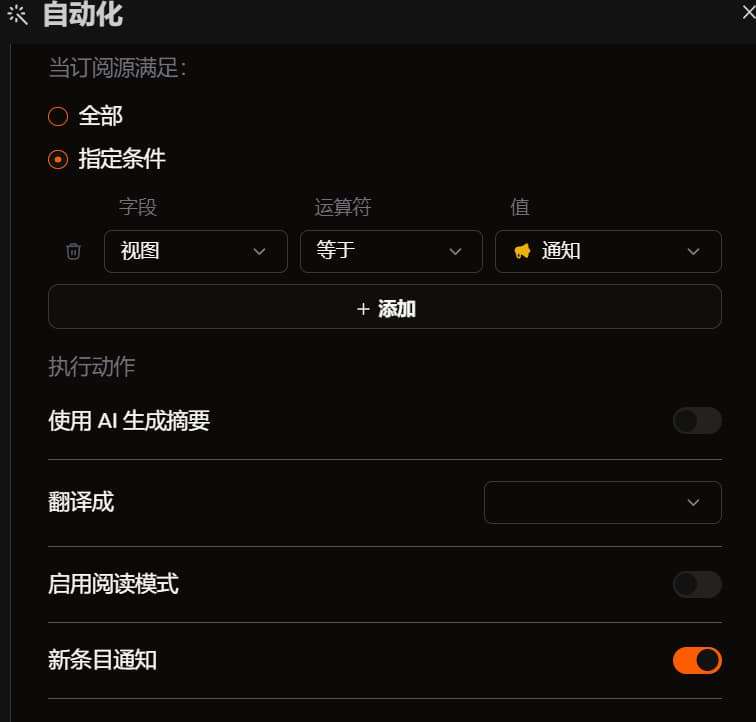
借助 Actions,可以做到屏蔽推特转贴、回复的一些干扰性的噪音等,也可以过滤掉一些不想看到的广告等,还有重写、自动翻译、新内容通知等规则。
比如这是一个 Block 推特回复及转贴的 Action ,可以过滤掉推特的回复和转贴。

过滤广告等的 Block 的 Action,我就不放了,正则就行: (屏蔽关键词1|屏蔽关键词2|屏蔽关键词3)
用户、发现页和趋势 User & Trending
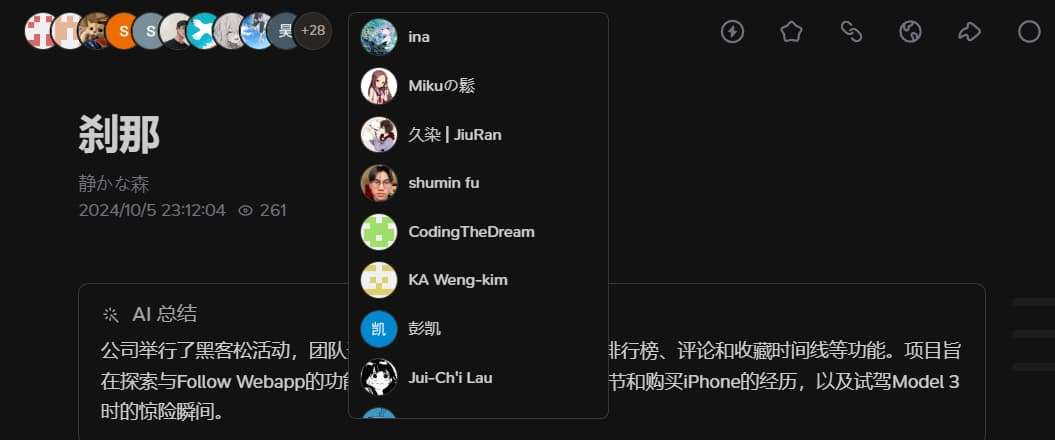
在文章顶部,可以看到正在看这篇文章的用户,可以点头像偷窥他们的订阅源,能够发现不少优质的自己没关注到的 RSS 源,真的是很棒的主意(如果不想被看到,是可以设置为私密订阅的)

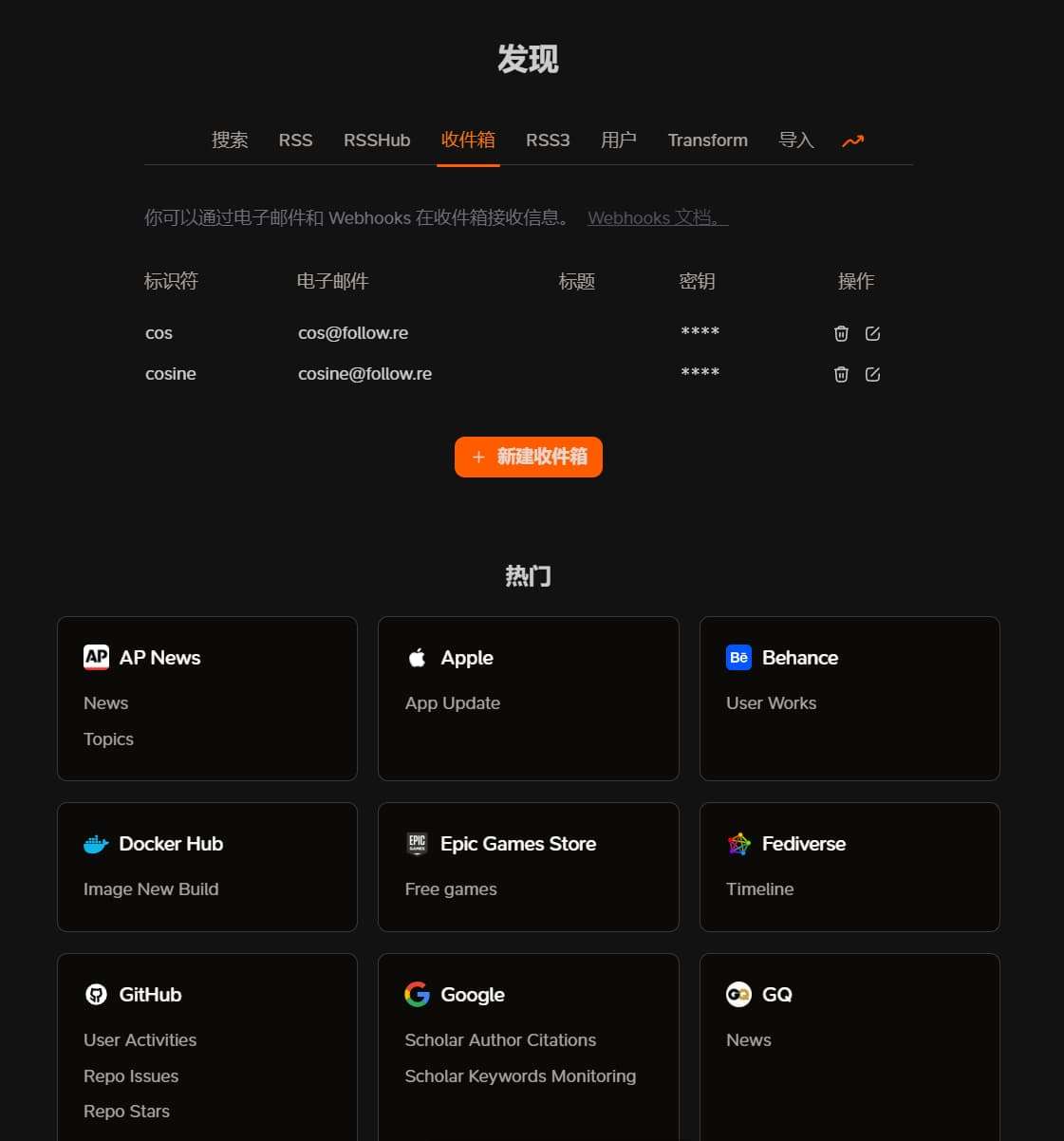
发现页是在头像旁边的加号进入,这里是添加订阅、搜寻订阅的地方,最近 Follow 还更新了一个创建收件箱的功能,建立收件箱后在文章视图即可浏览,在 Follow 中也可以收投稿啦。

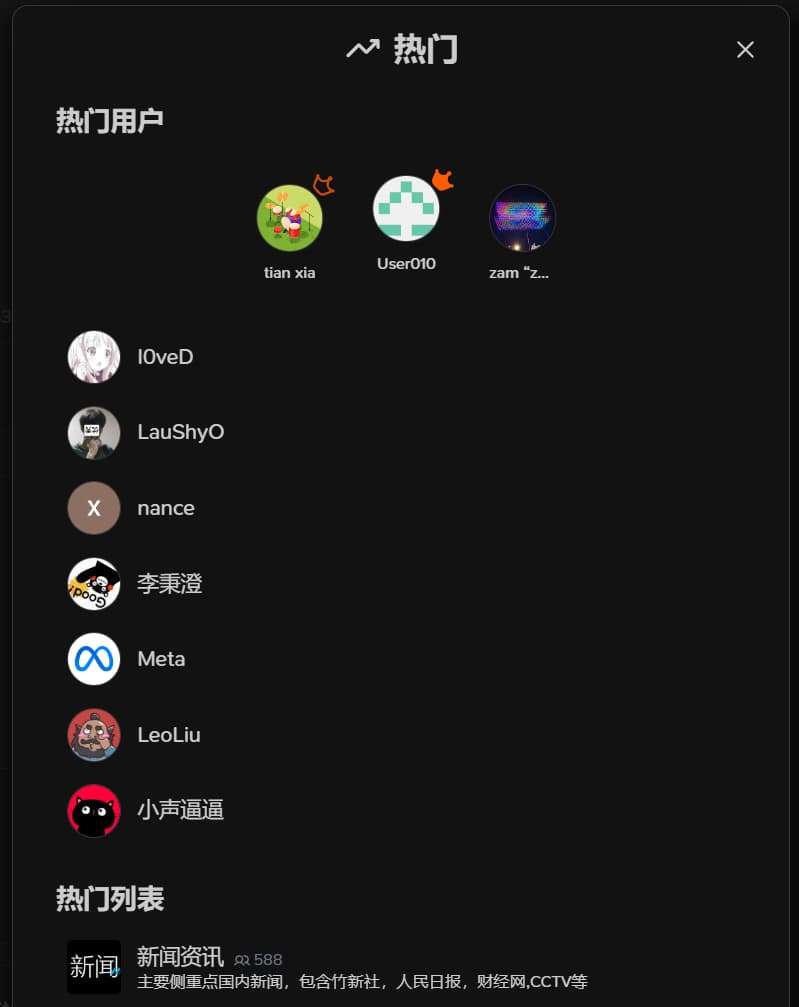
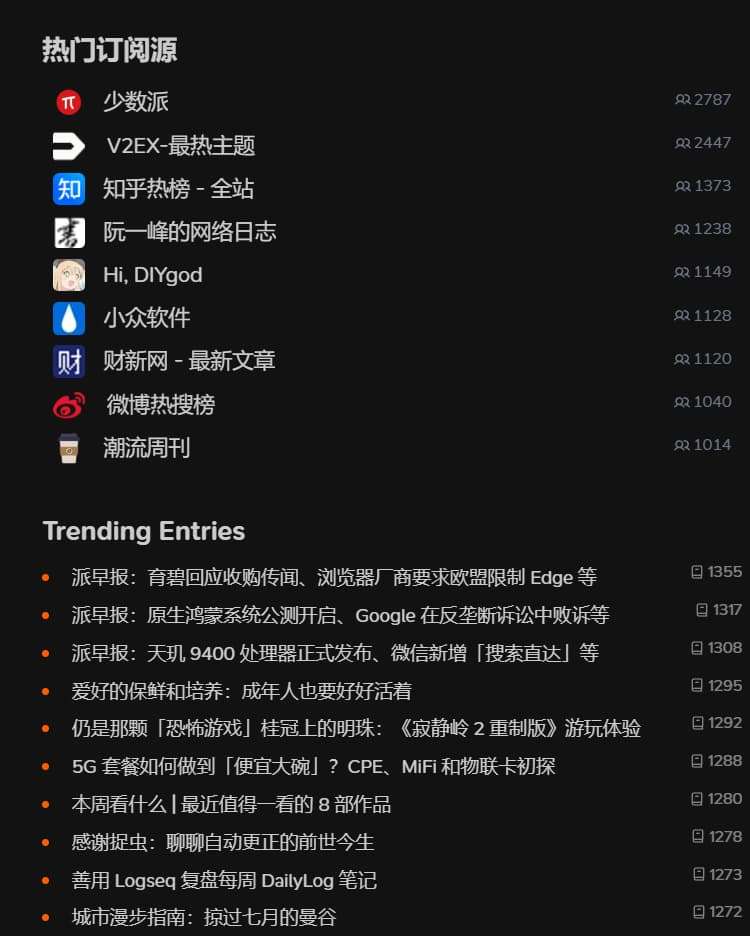
在发现页,最右侧有 Trending 显示当前最热的 RSS 源和列表和热门用户,可以进入用户主页查看其公开订阅的订阅源,期待以后出一个随机的 Trending


内容浏览 View & Preview
在阅读和 RSS 浏览体验的时候,Articles 视图对于大部分 RSS 信息来说是很泛用的,下面我简单讲一下各大视图的体验。
文章视图 Article View
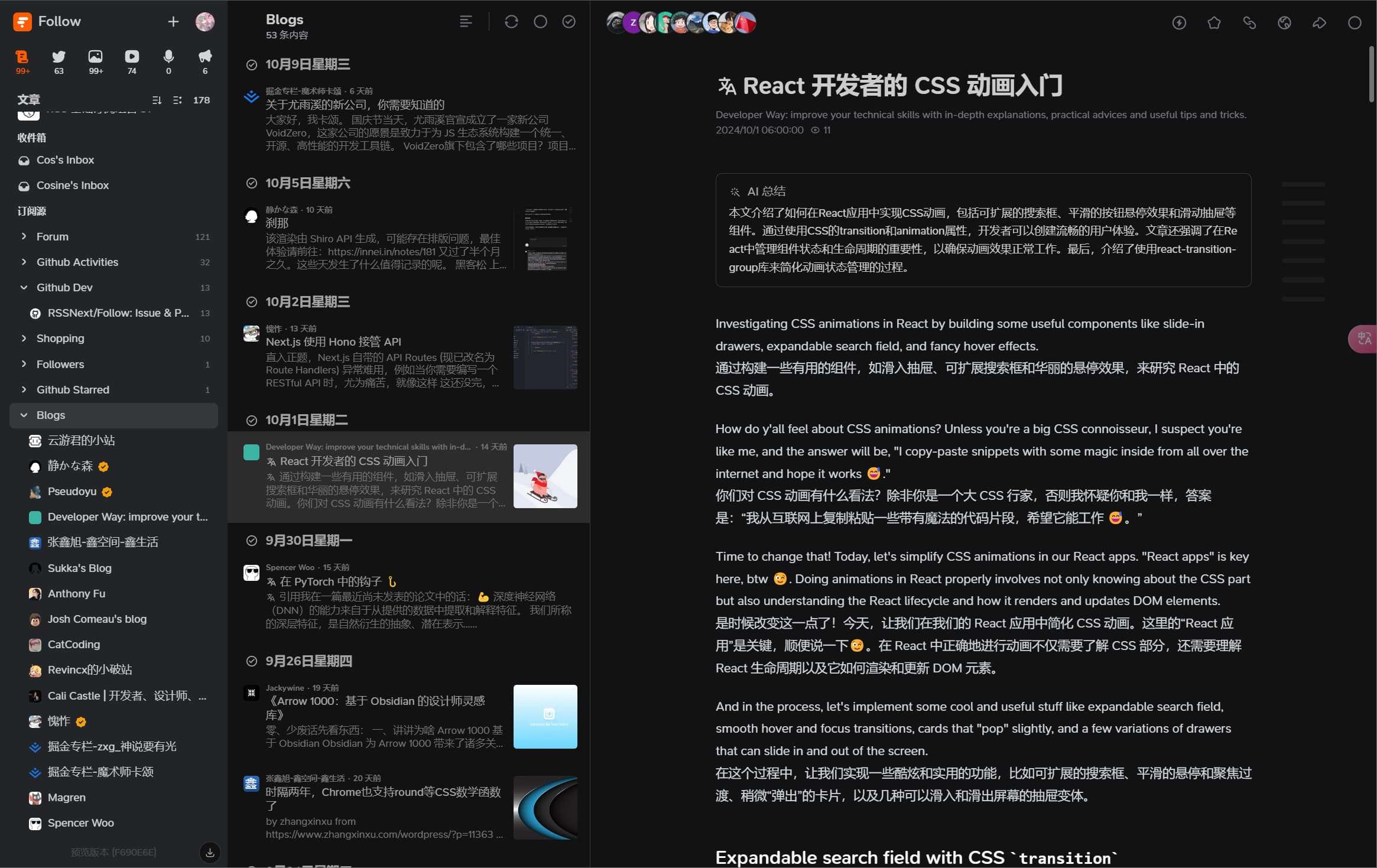
首先是 Article 视图,这个视图是默认的,也是最常用的,适合阅读博客、文章、新闻等,支持图片、视频、音频等,支持丝滑的目录跳转,支持阅读进度条,支持自动播放视频等。
阅读英文博客的时候,自带的 AI 摘要加上自己配了个自动翻译的 Action 结合沉浸式翻译我愿称之为绝杀:

遇到不错的文章,可以点 Star 直接收藏,可以变相作为一种稍后再看的手段(我也在 issue 中看到有稍后再看的功能在规划)

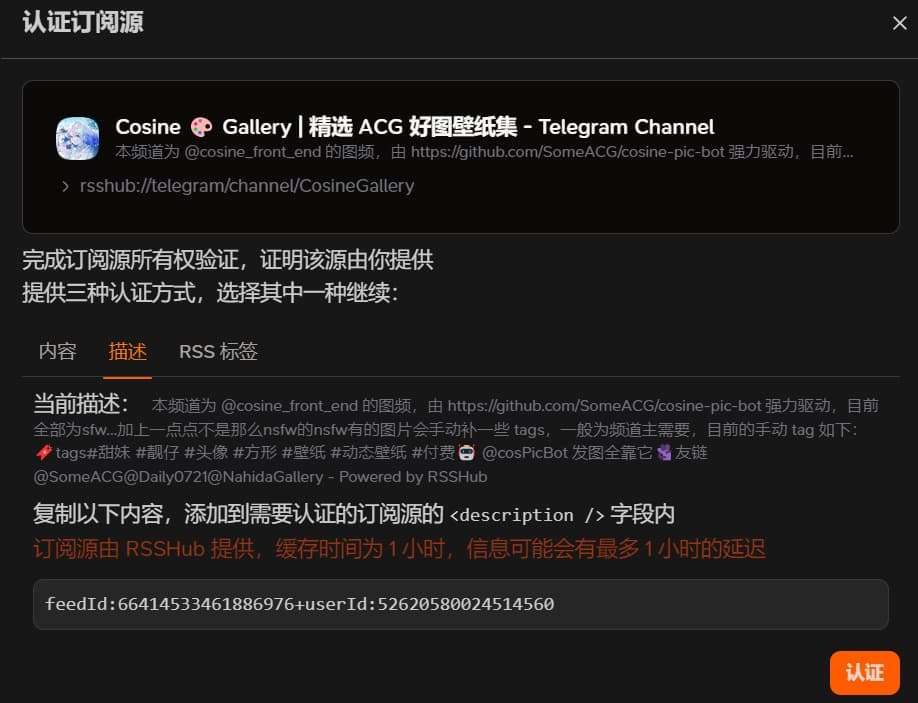
注意到右键菜单的 “打赏” 和 “认证订阅” 了吗,这两个就是 Follow 独有的,打赏可以用来支持作者,认证订阅是你作为这个 RSS 的作者可以来进行认证,认证过后就会出现认证过的图标,别人就可以打赏你(类似 B 站硬币)

认证方式有三种方式,只要你是这个 RSS 的所有者,就不愁认证不上,目前版本的认证方式如图:

社交媒体视图 Social View
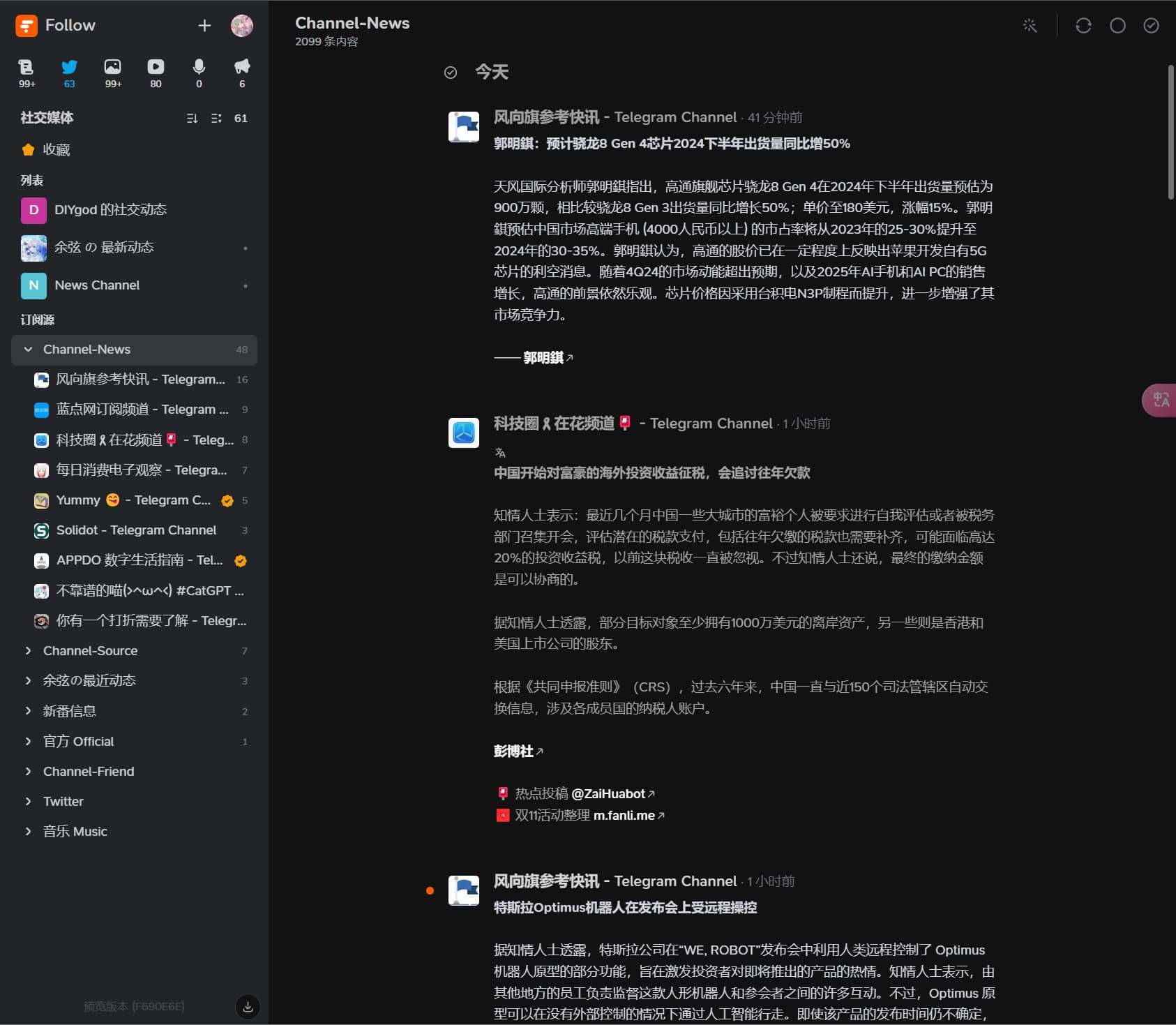
这个视图适合看一些社交类的 RSS,比如推特、B 站动态等,支持视频、音频、图片等,以时间线的形式直接排列 RSS 信息等。
比如一些实事新闻频道相关 RSS:

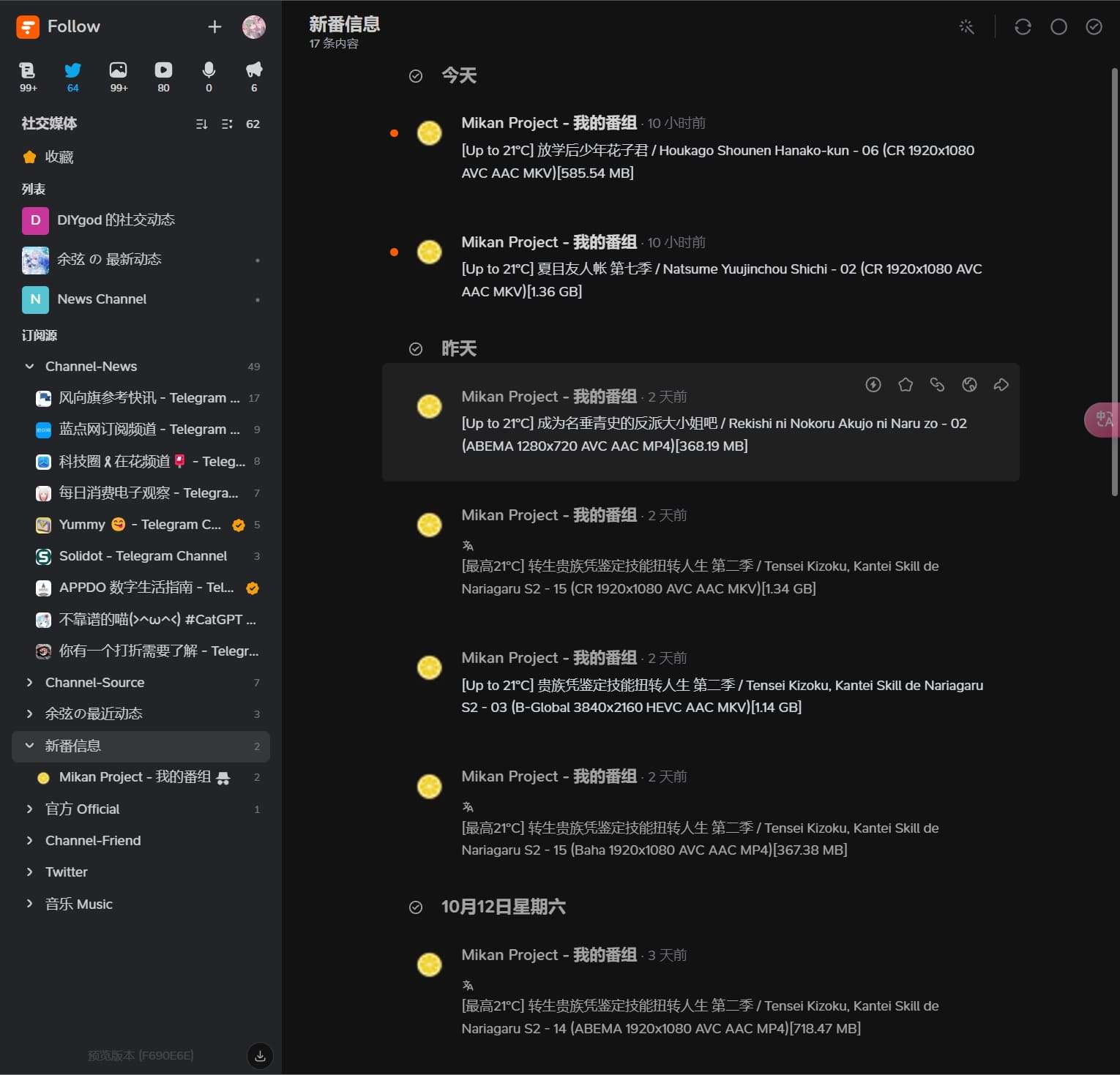
发现在这个视图下放一些番组更新信息通知也挺合适的:

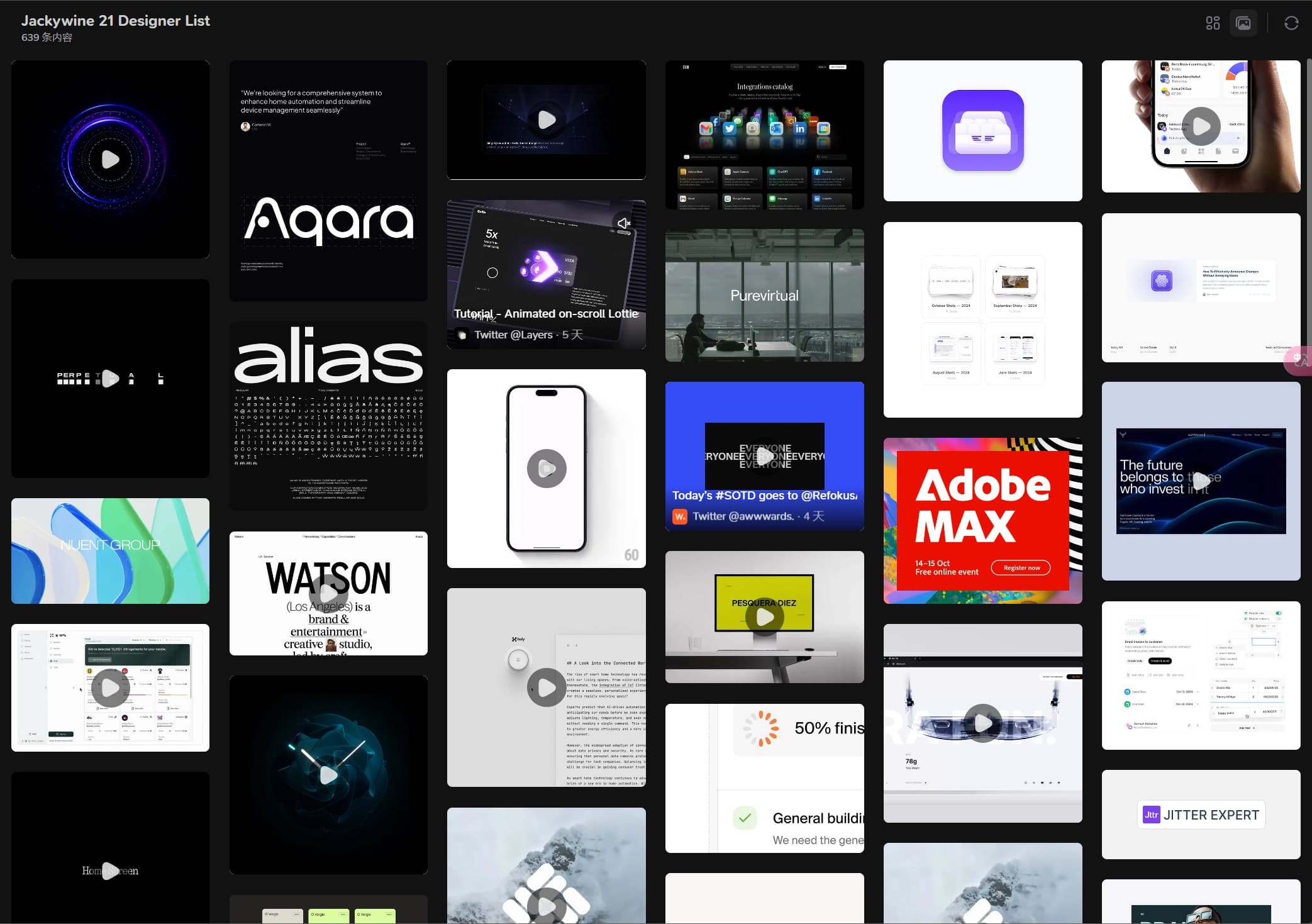
图片视图 Picture View
这个视图适合看一些图片类的 RSS,比如 P 站、Unsplash 等,支持视频、音频、图片等,支持瀑布流、网格等,支持图片查看器、支持过滤非图片信息。
也很适合一些设计师搜集素材灵感用,排列紧凑,图片 hover 上去和点开还有原始的文本信息。
比较典型的就是 Jackywine 21 Designer List,集合了活跃设计师信息源的列表。

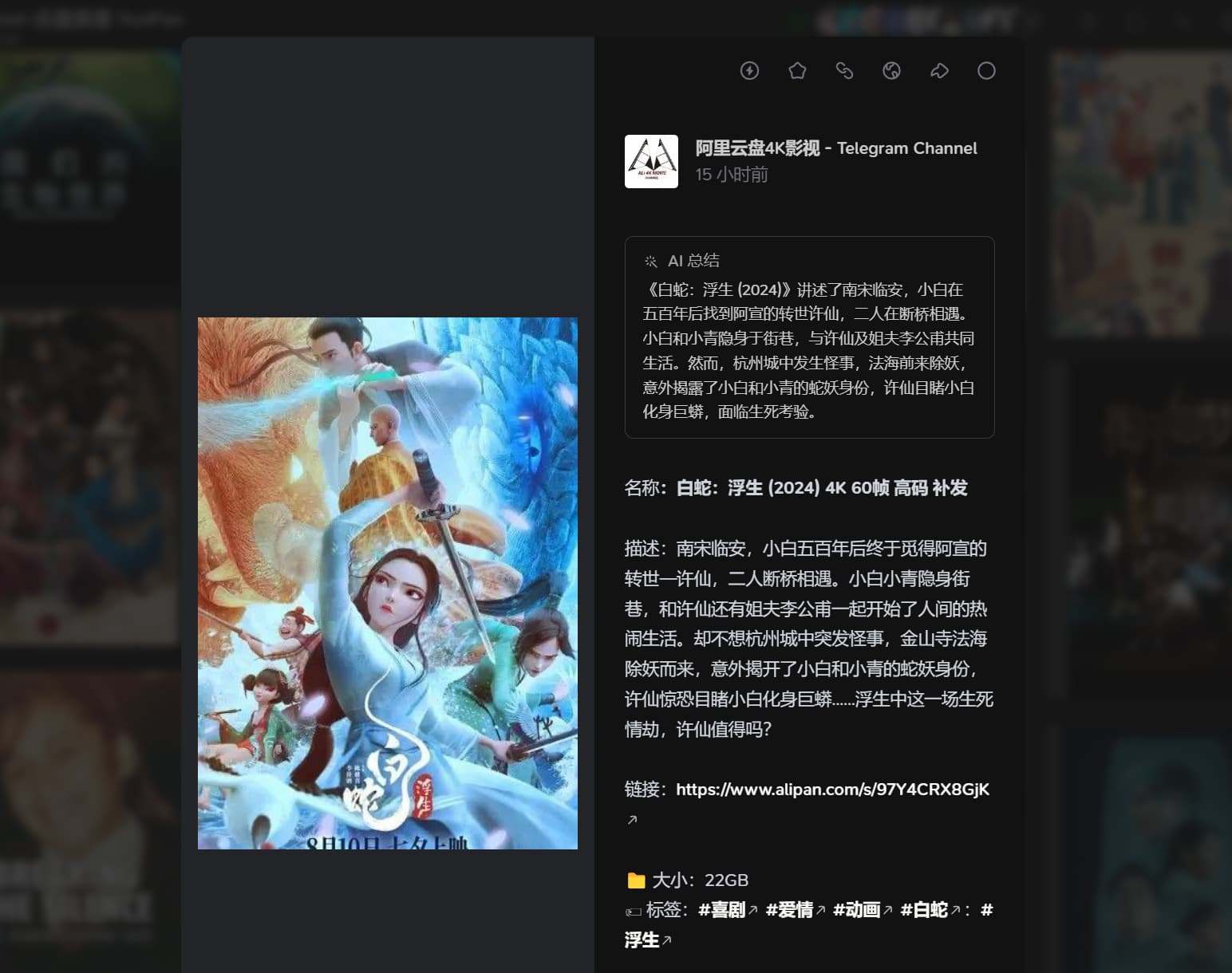
这个视图还有个用途就是订阅各种资源收集类的 RSS,比如各种云盘、网盘资源站等,方便收集各种资源,点开来也有详情的描述。

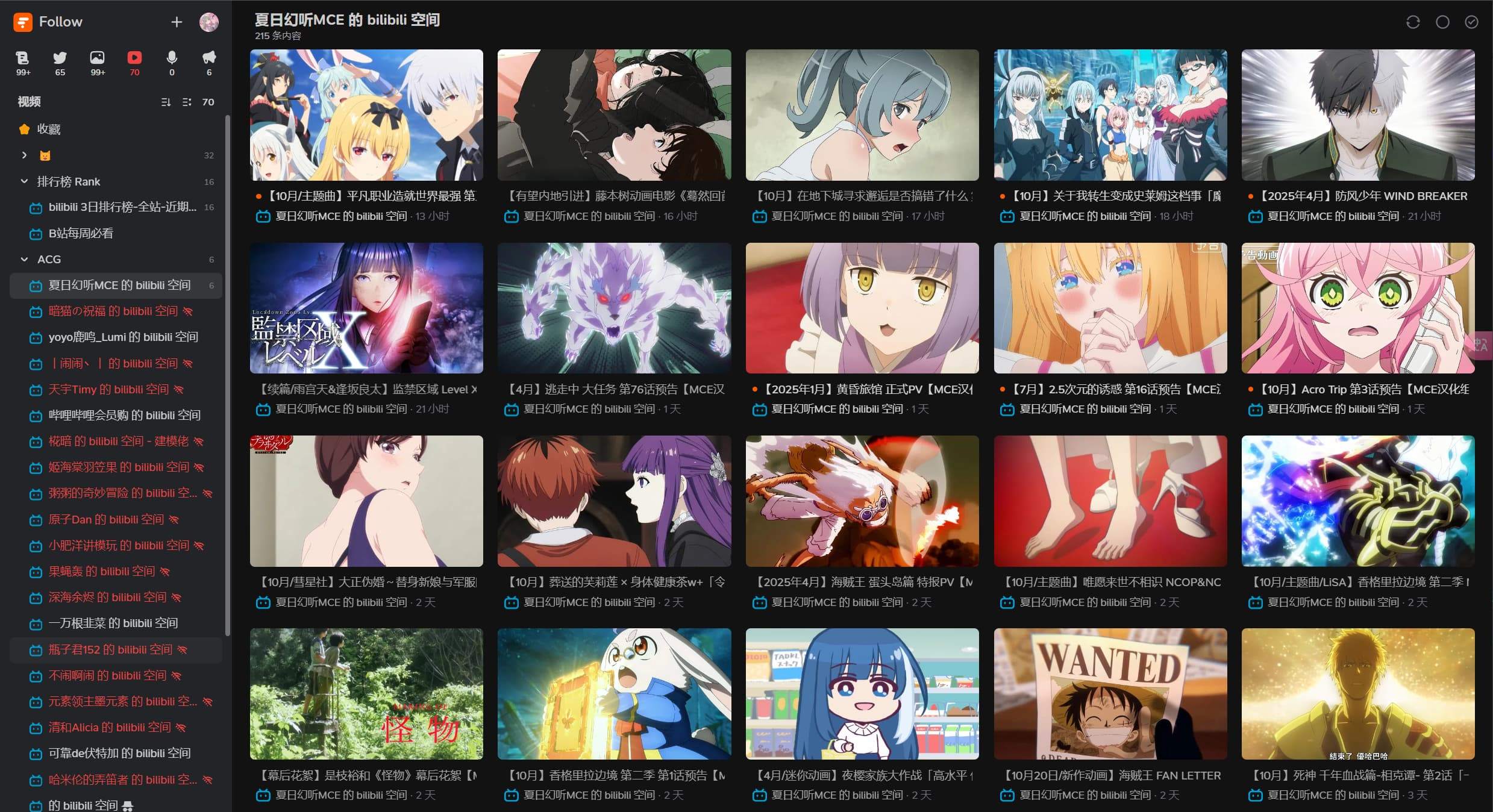
视频视图 Video View
这个视图主要订阅一些视频类的 RSS,如 Youtube、B 站等,的 RSS Feed 排列为网格状,视频形式,hover 可以直接播放,但是到源站播放会更清晰且增加播放量。
我喜欢在这个视图中,订阅更新频繁且偶尔会有想看的的信息,以及一定不想错过的视频信息。而这些原视频网站也可以加特别关注,但还是经常会有遗漏。

可以看到 B 站是会经常风控的,但是如果是一天看一次的频率来说,就还好。如果是特别重要的 feed 我会使用自建的 RSSHub
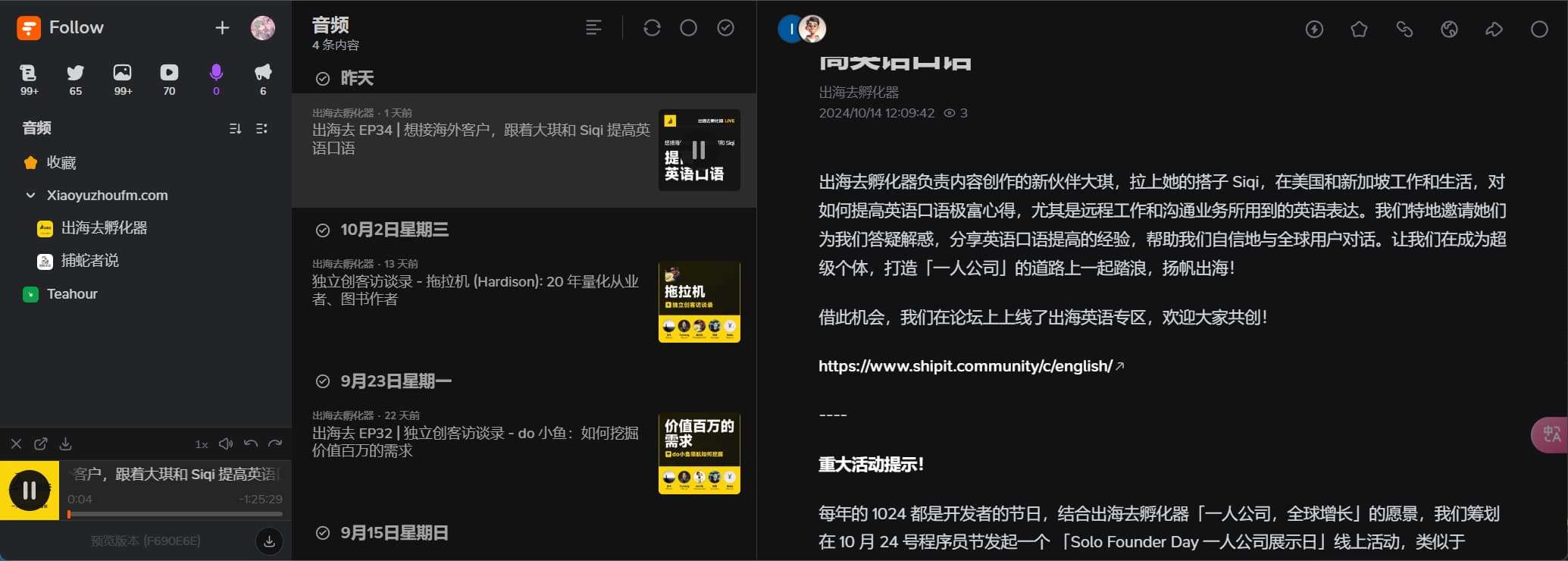
音频视图 Audio View
由于我不常听播客,所以主要是看文字内容,但如果是有播客需求的小伙伴,这里可以订阅小宇宙等播客源,内置的播放可以倍速、快进和后退。

通知视图 Notification View
这个视图排列上跟文章视图一样,目前想到的是可以在 Action 中将这个视图的 RSS Feed 全都设置为通知,

这样就可以在这个视图中,订阅一些比较重要的 RSS Feed,比如一些框架更新 Blog、RSS 上新路由、特别关注等,而不用去其他视图中找。

待改进之处
接下来说说一些待改进之处和传统缺点。
- RSS 的传统缺点延迟高、官方实例经常风控等问题,这点可以通过自建 RSSHub 缓解,更换官方实例的 baseURL 这点我看 issue 里已有人提到。
- 现在仍处于早期 beta 版,开发人员多为 mac 用户,所以 win 客户端体验可能兼顾不及时,但是 web 版还是很稳的。
- 早期的 Follow 在移动端是可以直接 web 版阅读的,不知道为什么后来做了个宽度硬限制,小于 1024px 就不让看了,说是有移动端的 app 在计划中了(个人感觉还是可以开放限制的,不必那么死,有点残念)但是平常也都是 pc 端看得多就还好,我觉得等 app 出来再去体验那将绝杀。
- 功能上还有改进空间,更多的排序、筛选、预览视图、统计数据、跨端体验等,我看官方也在一直规划,开发速度杠杠的
- 订阅源目前有数量上限!!我试过一股脑导入几百个 B 站关注,会到上限,所以还是精挑细选,订阅优质的源就行,正常的使用是不太容易到上限的(inoreader 也有,期待以后有别的手段开放上限)
- 容易沉迷:自从用了 Follow,签到 45 天,一天都没落下,跟磕了似的,每天不刷刷 feed 流都难受(逃)
- 待补充...
结语
可以读一读 使用 follow 重塑我的信息输入系统 这篇文章,里面的很多感受其实也是我想说的感受。
其实这篇文章应该在公测的时候发会比较好,不然容易被说是吊胃口,但是我等不及啦,好东西就应该被夸夸,Follow 速速公测吧~(还有移动端什么时候能端上来就真的圆满了)