该周报主要为各个地方内容的汇总整理
- 技术
- 一篇看懂 web 端音频
- Pain-Point SEO: How to Produce SEO Content That Drives Conversions
- Industrial Empathy
- RegExp v flag with set notation and properties of strings
- Tether elements to each other with CSS anchor positioning
- My take on the current React & Server Components controversy
- Breaking Up with SVG-in-JS in 2023
- Understanding SVG Paths
- React can update state during render
- 工具
- 更新
- 设计
- AI
- 其他
技术
一篇看懂 web 端音频
本文介绍了一些前端实现录音的方式,包括支持的格式和浏览器兼容性。主要介绍了两个三方库:ecorder-core 库和 recorder-js 库,并对 Flash 等技术的支持情况进行了总结。文章指出,目前主流浏览器都支持 web audio api,只有 IE 版本有问题,需要考虑使用 Flash 技术实现录音,但 Flash 技术老旧,对新主流浏览器兼容性不好,且微软已经停止对 IE 的支持。
Pain-Point SEO: How to Produce SEO Content That Drives Conversions
本文讨论了将高意向关键词优先考虑于高搜索量关键词的重要性,以通过以 SEO 为驱动的内容生成潜在客户和转化。传统方法针对高搜索量关键词可能会增加流量,但往往无法产生可衡量的潜在客户和注册。作者介绍了痛点 SEO 的概念,其侧重于理解搜索者的意图,并创建解决其特定痛点的内容。文章提供了一个过程,用于提出推动潜在客户和注册的 SEO 主题,包括使用类别关键词、比较和替代关键词以及“工作待完成”关键词。通过与买家旅程对齐并解决他们的痛点,企业可以提高其 SEO 努力的转化潜力。
- 在内容营销中,将低搜索量但具有高购买意向的关键词放在优先位置,相比于针对高搜索量关键词,可以实现更高的转化率。
- 痛点 SEO 专注于解决搜索者的痛点和意图,从而产生更有效的内容创意,推动潜在客户和注册。
- 痛点 SEO 的三个层次包括类别关键词、比较和替代关键词以及“工作待完成”关键词,可以帮助针对买家旅程的不同阶段进行定位。
Industrial Empathy
本文讨论了 Web 字体加载对 Google 的核心 Web 指标(特别是最大内容绘制 LCP 和累积布局偏移 CLS)的影响。它介绍了使用 font-display: optional 作为改善 LCP 并避免字体加载导致布局偏移的解决方案。文章还探讨了使用带有 font-display: optional 的预加载以及浏览器缓存对字体的影响。它建议自托管字体加载代码,并介绍了一个名为“完美的字体回退”的工具,帮助将回退字体与自定义字体匹配,实现平滑过渡。文章最后提到了一种新的 Web 标准解决方案,即@font-face 属性 size-adjust,用于解决字体匹配问题。总体而言,本文提供了优化 Web 字体加载以实现更好性能的见解和策略。
- 使用 font-display: optional 和自托管的 Web 字体 CSS 可以改善最大内容绘制(LCP)和累积布局偏移(CLS)指标。
- 可以使用诸如“完美的字体回退”之类的工具来调整字体回退,以实现平滑过渡,避免布局偏移。
- 即将推出的 Web 标准 size-adjust 提供了解决字体匹配问题的解决方案,进一步提升用户体验。
RegExp v flag with set notation and properties of strings
本文讨论了 JavaScript 正则表达式中的新 unicodeSets 模式。它允许扩展字符类,包括字符串的 Unicode 属性,集合表示法和改进的不区分大小写匹配。v 标志用于启用此模式,不能与 u 标志组合使用。本文提供了如何使用这些新功能的示例和解释。
- JavaScript 中的新 unicodeSets 模式允许扩展字符类,包括字符串的 Unicode 属性和改进的不区分大小写匹配。
- v 标志使得可以在字符类中使用集合表示法和字符串字面量语法执行差异/减法和交集等操作。
- 使用 v 标志,正则表达式现在可以匹配多字符字符串并支持字符串的属性,更容易处理表情符号和其他 Unicode 字符。
Tether elements to each other with CSS anchor positioning
CSS 锚定 API 旨在提供一种 CSS API,用于将元素连接在一起,无需 JavaScript 或额外标记。它允许根据其他元素的位置和大小来定位和调整元素的大小。目前,有各种解决方案用于元素锚定,例如将它们包装在容器中或使用 JavaScript 跟踪它们的位置。然而,这些解决方案存在局限性,并且可能不具有响应性。CSS 锚定 API 通过允许开发人员定义锚点并使用锚点函数来定位元素,提供了一种更简化和高效的方法。这消除了对 JavaScript 和第三方依赖的需求。该 API 目前仍处于实验阶段,但可以在 Chrome Canary 中进行测试。
- CSS 锚定 API 旨在为元素提供 CSS API,消除了 JavaScript 或额外标记的需求。
- 当前的元素锚定解决方案涉及将它们包装在容器中,使用 JavaScript 跟踪它们的位置,或使用第三方包。
- CSS 锚定 API 允许开发人员在 CSS 或 HTML 中定义锚点,并使用锚点函数根据锚点的位置来定位元素,减少了对 JavaScript 和依赖项的需求。
My take on the current React & Server Components controversy
本文讨论了开发人员在使用 React Server Components 方面面临的挫折和挑战。作者作为一个库维护者,解释了由于缺乏文档和指导,支持和帮助用户变得越来越困难。他们还对 React Server Components 引入的变化和复杂性表示了不满,例如需要修改库打包工具和缺少某些功能,如 createContext。文章强调了 React 团队与库维护者之间的沟通不畅,导致出现意外问题和混淆。总体而言,作者强调了需要更好的支持和沟通,以使开发人员更顺利地采用 React Server Components。
- React Server Components 的引入导致了库维护者和用户的不满,因为缺乏文档和支持。
- 支持 React Server Components 的复杂性使得库维护者难以提供帮助并有效解决问题。
- React 团队与库维护者之间存在沟通不畅,导致出现意外挑战和对未来发展的不明确。
Breaking Up with SVG-in-JS in 2023
本文讨论了将 SVG 包含在 JavaScript 捆绑包中的缺点,并提出了在 JSX 中使用 SVG 的替代技术。它解释了 SVG 是如何进入 JavaScript 的,SVG-in-JS 对性能的影响以及对解析、编译和内存使用的影响。文章还提供了从 JS 捆绑包中移除 SVG 的最佳实践,包括使用<img>标签、带有<use>的 SVG 精灵和使用 CSS 来设置 fill 和 stroke 等属性。它还探讨了在 HTML 中内联 SVG 的选项,以避免 JS 捆绑包膨胀的问题。
将 SVG 包含在 JS 捆绑包中会显著影响性能,增加解析和编译时间,以及内存使用。
为了优化性能,应该将 SVG 从 JS 捆绑包中移除,并使用<img>标签或 SVG 精灵等技术进行加载。
使用 SVG 精灵和<use>标签可以更好地控制样式,并减少在 JS 中使用内联 SVG 代码的需求。
Understanding SVG Paths
本文解释了 SVG 路径中的 d 属性以及如何使用它来绘制图标。它讨论了不同类型的路径命令,包括绝对和相对命令。还提供了一个交互式指南,帮助理解和使用路径命令。
- SVG 路径中的 d 属性是一系列命令,告诉浏览器如何绘制路径。
- 路径命令可以是大写(绝对)或小写(相对),参数相对于前一个命令的终点或原点。
- 了解 d 属性及其命令对于创建复杂和动态的 SVG 图标和动画至关重要。
React can update state during render
文章讨论了 React 这个流行的 JavaScript 库的一个令人惊讶的特性。它解释了在渲染过程中更新状态是可能的,这是违反直觉的,因为每次状态更新都会触发重新渲染。然而,React 允许这样做是为了性能和用户体验的优化。文章比较了传统的使用 useEffect 更新状态的方法和在渲染过程中更新状态的新方法。后者可以得到更稳定的体验,没有任何过时状态的闪烁。作者提供了一个示例,并建议这个特性在特定情况下非常有用,比如更新表单字段的默认值。
- React 允许在渲染过程中更新状态,这在某些情况下可以作为性能和用户体验优化的有用手段。
- 在渲染过程中更新状态可以防止过时状态的闪烁,并减少各种 useEffect 钩子之间的交互效果。
- 这种技术在更新表单字段的默认值和滚动时隐藏的菜单等特定情况下特别有帮助。
工具
Microsoft-Activation-Scripts
一个使用 HWID / KMS38 / 在线 KMS 激活方法的 Windows 和 Office 激活工具,注重开源代码和较少的杀毒软件检测。
postcss-preset-en
现代 css 书写转换器
rrule
JavaScript 库,用于处理 iCalendar RFC 等中定义的日历日期的重复规则。
hurl
使用纯文本发出、运行和测试 HTTP 请求。
建木
建木是一个面向 DevOps 领域的极易扩展的开源无代码 (图形化)/低代码 (GitOps) 工具。可以帮助用户轻松编排各种 DevOps 流程并分发到不同平台执行。
更新
Expo SDK 49 beta is now available
该文章宣布了 Expo 的 SDK 49 beta 版发布,这是一款用于构建移动应用程序的开发工具。beta 期允许开发人员测试新版本并提供反馈。更新内容包括 JS 调试器中的网络调试功能,内置支持 React devtools,以及与 VS Code 一起进行调试的实验性支持。其他改进包括内置对环境变量的支持,对 Expo 模块 API 的更改,以及 React Native 和 React 版本的更新。文章还提到了已知问题和即将到来的经典更新终止。鼓励开发人员尝试 beta 版并报告他们遇到的任何问题。
- SDK 49 beta 引入了新功能,如网络调试、内置的 React devtools 以及实验性支持直接从 VS Code 调试应用程序 JavaScript 代码。
- Expo CLI 现在在 Metro 中内置了对环境变量的支持,解决了之前的问题,并遵循 JavaScript 生态系统中的流行约定。
- SDK 49 是最后一个支持经典更新的 SDK,从 SDK 50 开始,应用程序将需要使用与 EAS 等兼容的服务器的现代更新协议。
Node.js 20 is now available!
Node.js 20 发布了多个新功能和改进。值得注意的变化包括引入了 Node.js 权限模型,允许在执行过程中限制对特定资源的访问。开发者现在可以通过--allow-fs-read 和--allow-fs-write 标志更好地控制对文件系统的访问。自定义的 ESM 加载器钩子现在在一个专用线程中运行,确保加载器和应用程序代码之间没有交叉污染。V8 JavaScript 引擎已经升级到 11.3 版本,带来了性能改进和新的语言特性。稳定的测试运行器模块已被标记为稳定版本,为编写和运行测试提供了基础。在 URL、fetch() 和 EventTarget 等方面进行了性能改进。对于单个可执行应用程序(SEA)的支持得到了改进,可以嵌入多个资源。Web Crypto API 函数现在与其他实现具有更好的互操作性。官方对 ARM64 Windows 的支持已经添加。在 Web Assembly System Interface(WASI)实现方面取得了进展。鼓励用户尝试新版本并提供反馈。Node.js 14 将于 2023 年 4 月达到生命周期终点,建议用户计划升级到 Node.js 18 或 20。Node.js 16 将于 2023 年 9 月达到生命周期终点。Next-10 团队正在进行一项调查,以收集反馈,为 Norede.js 的未来发展进行塑造。
- Node.js 20 引入了实验性的权限模型,允许开发者在执行过程中限制对特定资源的访问。
- 自定义的 ESM 加载器钩子现在在一个专用线程中运行,确保加载器和应用程序代码之间没有交叉污染。
- 更新包括 V8 11.3,带来了性能改进和新的语言特性,以及 URL、fetch() 和 EventTarget 等方面的其他性能增强。
设计
B 端设计师必备:如何体系化了解业务
这篇文章从四个角度分析了面对 B 端新业务时应如何快速开展工作。首先是查行业和竞品,通过行业报告和竞品分析了解所从事的行业和产品的地位和竞争对手;其次是了解公司战略,明确后期负责的业务发展方向;第三是与业务方沟通,确保理解需求并达成共识;最后是快速迭代,通过快速原型和用户反馈不断优化设计。这些方法能够帮助设计师快速熟悉业务并开展工作。
AI
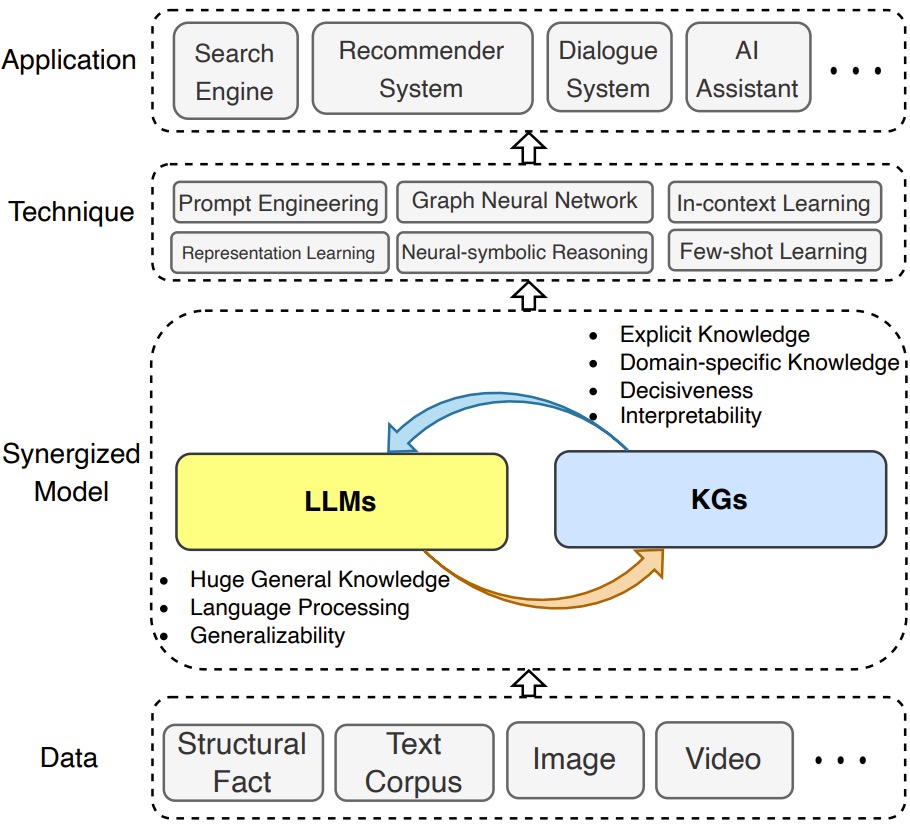
大型语言模型与知识图谱协同研究综述:两大技术优势互补

All You Need to Know to Build Your First LLM App
本教程介绍了使用大型语言模型(LLMs)和上下文注入构建聊天机器人的过程。它讨论了 LLMs 分析非结构化数据的需求以及微调的局限性。教程还介绍了 LangChain,这是一个用于 LLM 应用的 Python 框架。逐步教程涵盖了加载文档、将其拆分为文本块、将其转换为嵌入向量、定义 LLM 和提示模板以及创建向量存储的过程。它还强调了代理在决策中的重要性。教程最后总结了 LangChain 的目的以及 LLM 应用所需的组件。
- 大型语言模型(LLMs)使我们能够处理和理解非结构化数据,这在公司中占据了大约 80%的数据。
- 通过微调 LLMs,我们可以将它们适应特定任务,但是通过上下文注入,我们可以在不修改 LLM 本身的情况下向提示中注入相关上下文。
- LangChain 是一个支持 LLM 应用开发的 Python 框架,提供了文档加载器、文本分割器、向量存储和提示管理等组件。
其他
Docker 部署免费 GPT4-FreeGPT
我最近看到许多与“人工智能”相关的商业项目。它们都只是把各种数据发送到 ChatGPT 的 API,假装正在做一些新颖的、令人印象深刻的事情,实际上只是为了尽快拿到风险投资。
-- Hacker News 读者
我发现,工作中与计算机打交道时,逻辑很有用,但与人打交道时,逻辑很少有用。
事实上,对于绝大多数的人际交往,逻辑、严谨、辩论都是没用的。
-- 《逻辑、严谨和辩论》