平台管理者·2 years ago

@TOC
前言
提示:这里可以添加本文要记录的大概内容:
本次主要讲解html文本标签部分,常用的标签

主要以实操的形式为大家讲解。
一、古诗一首
两相思
【宋】李禺
枯眼望遥山隔水,往来曾见几心知?
壶空怕酌一杯酒,笔下难成和韵诗。
途路阻人离别久,讯音无雁寄回迟。
孤灯夜守长寥寂,夫忆妻兮父忆儿。
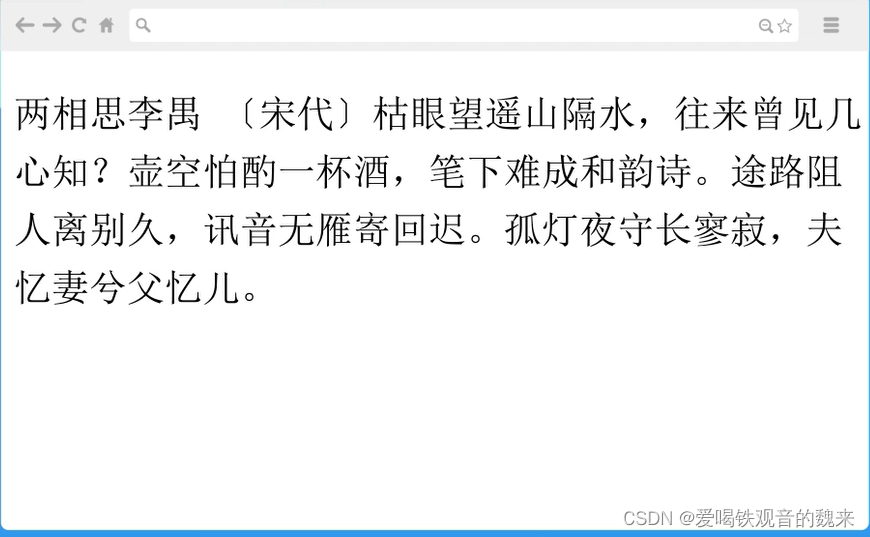
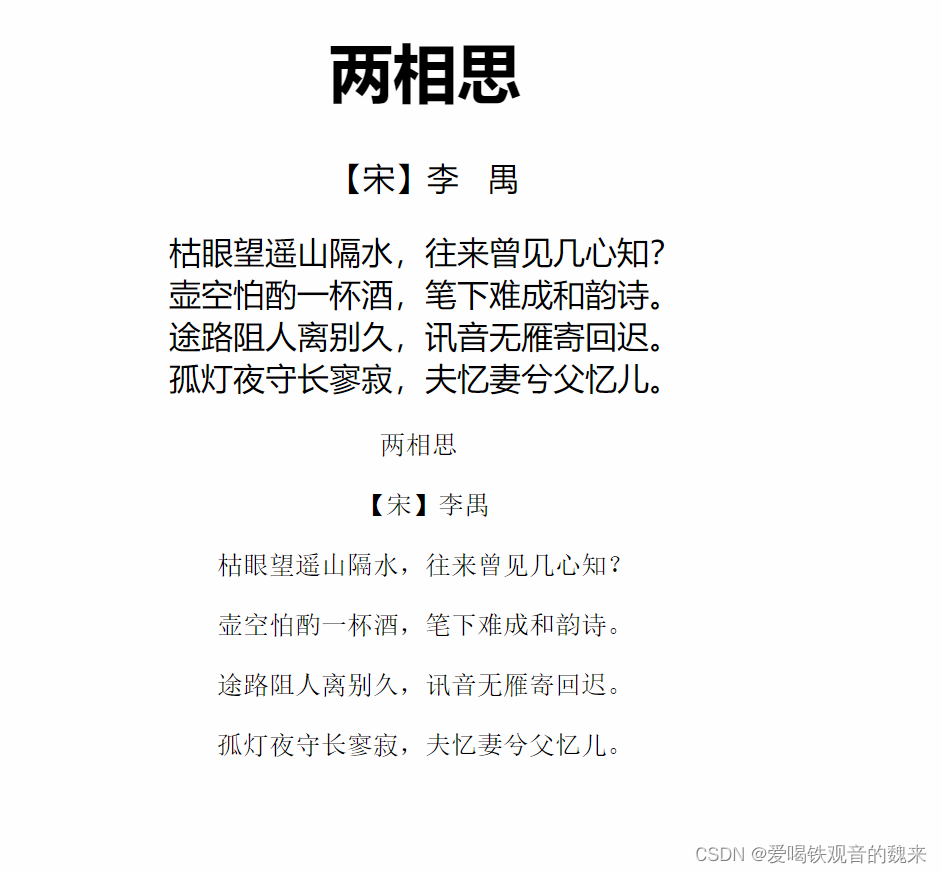
当我们把带格式的古诗放进body里面

这个结果就十分差强人意。
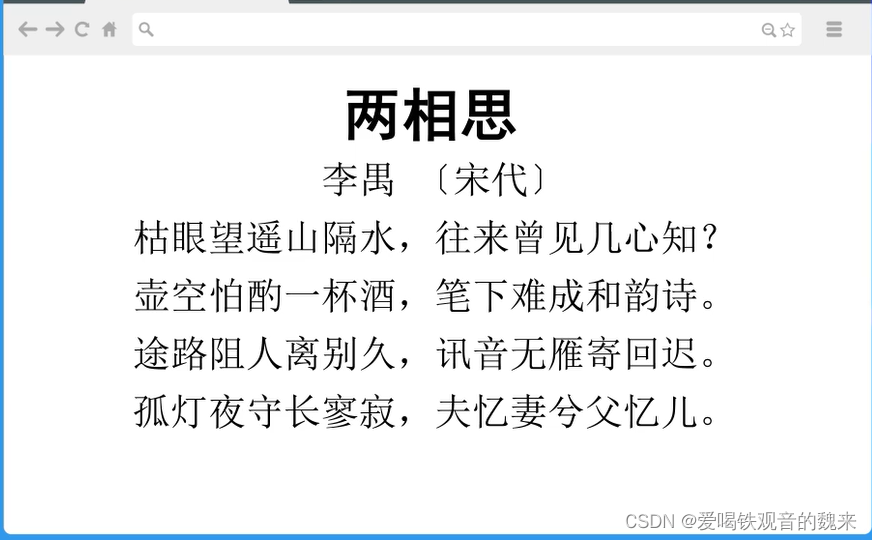
我们的理想效果:

1.换行标签
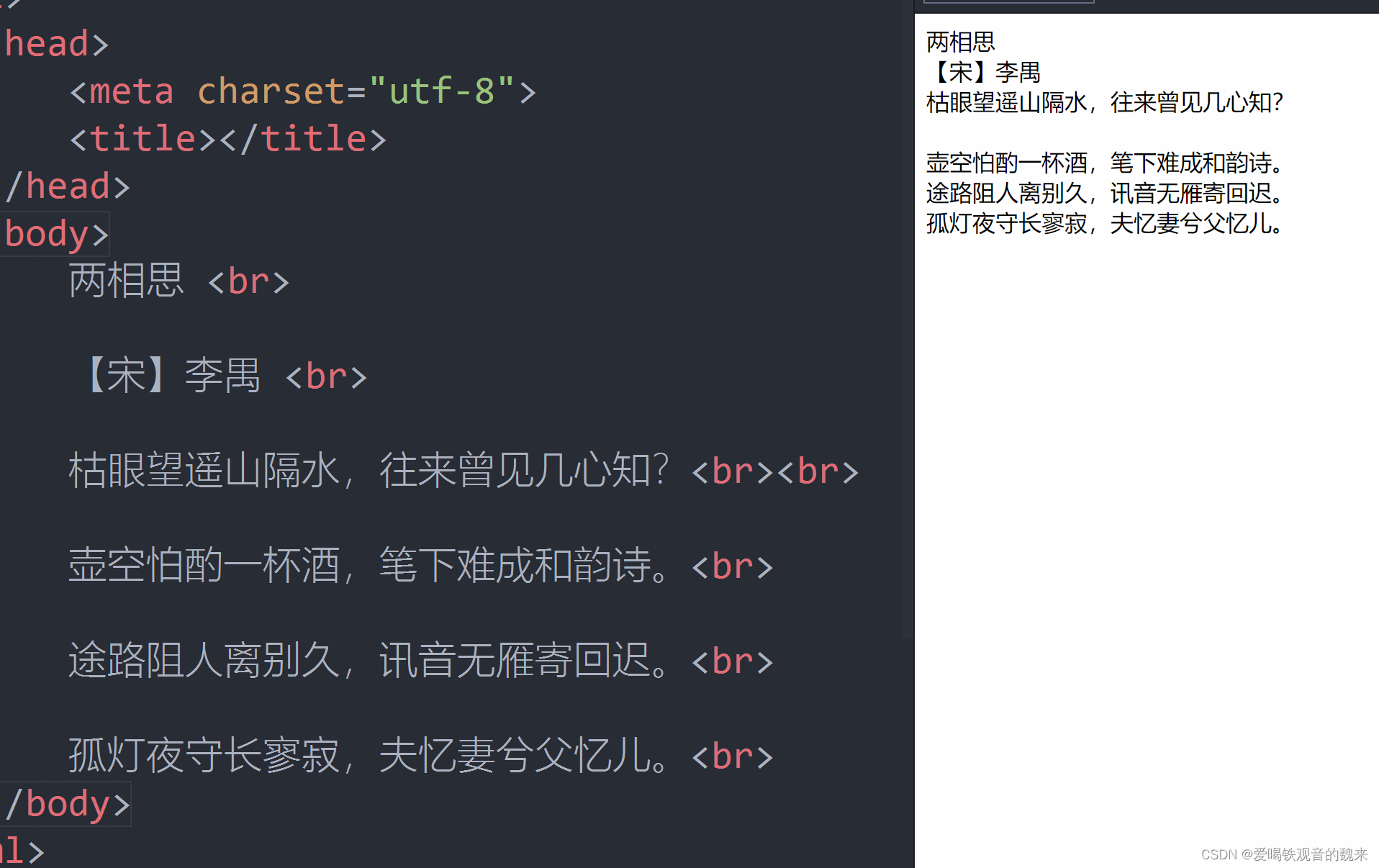
咱们一步一步来,我们先达到换行的效果,我们只需要在需要换行的地方加上<br / >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
两相思 <br>
【宋】李禺 <br>
枯眼望遥山隔水,往来曾见几心知?<br>
壶空怕酌一杯酒,笔下难成和韵诗。<br>
途路阻人离别久,讯音无雁寄回迟。<br>
孤灯夜守长寥寂,夫忆妻兮父忆儿。<br>
</body>
</html>
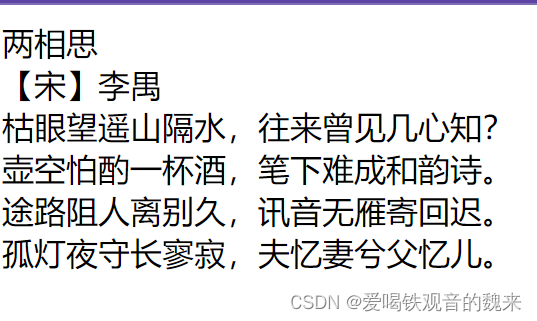
结果如下:

这样我们就实现了换行的效果,一个br标签就是一次换行,如果我们在第一句诗后多加一个br标签,相当于多换了一行。

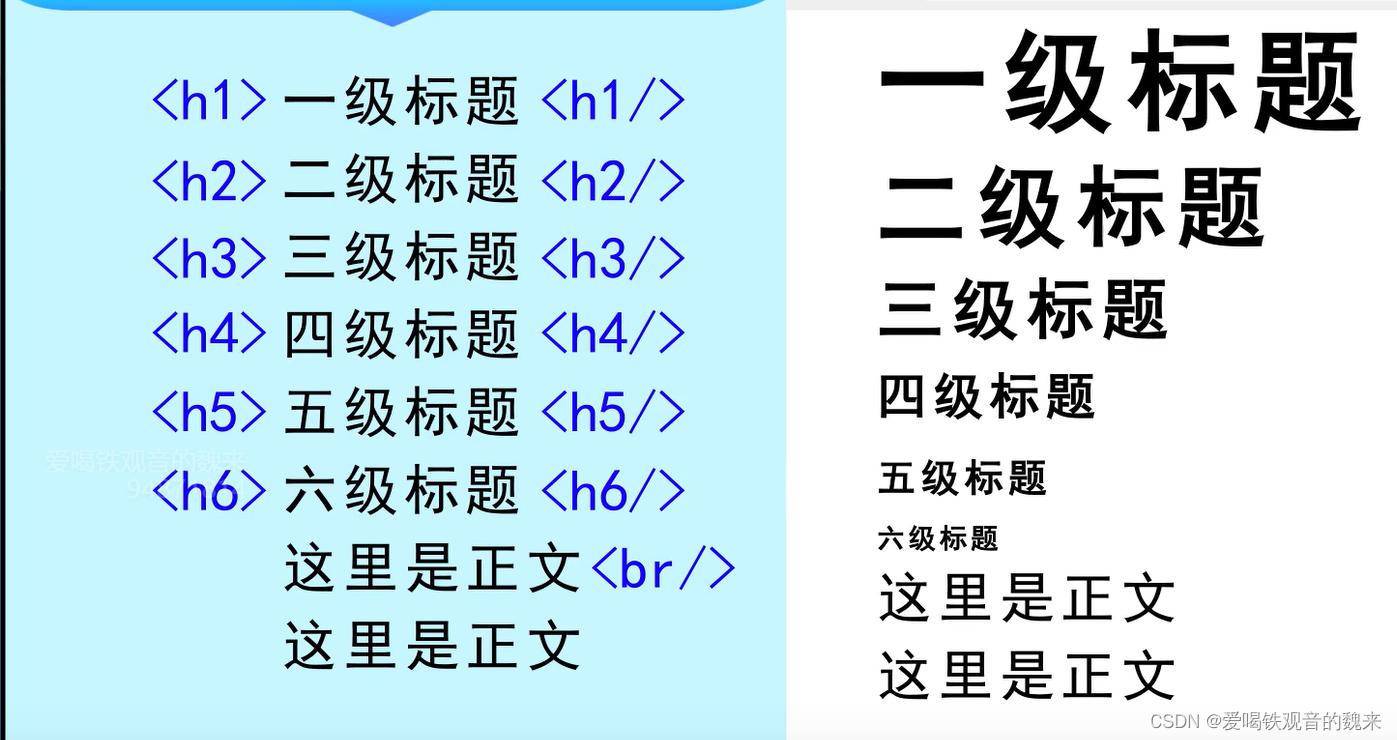
2.h标签
标题标签是成对存在的一共有六种分别是
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
标题标签顾名思义,就是让里面的内容达到标题的效果,独占一行&加粗加大显示,它的行间距要比br要大。

3.p标签
p标签依旧顾名思义,就是让里面的内容达到段落的效果,具有换行的效果默认占据一行,段落之间区隔要大于正文间距。语义就是段落。
<p> </p>
4.居中
标签是具有属性的,它的书写方式是key,键值对。

align="center",我们需要把它写到标签里
以段落标签为例:
<p align="center"> </p>
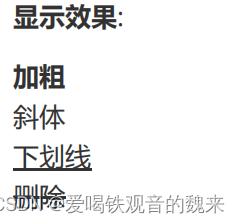
5.文本格式化标签标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>

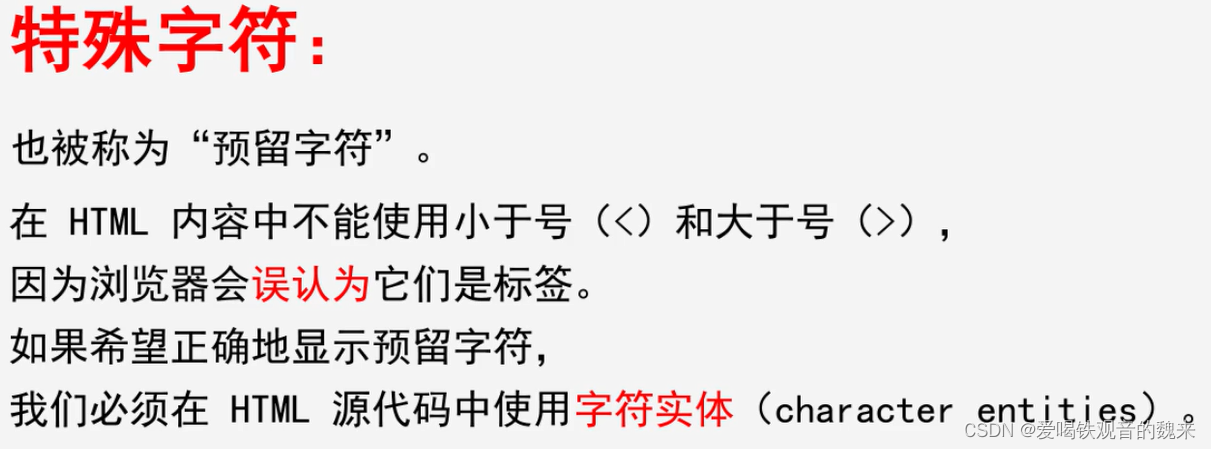
6.特殊字符


7.pre标签
它可以保留空格和换行,并把字体变成等宽字体。
<pre> </pre>
我们现在就可以达到我们的理想效果了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 align="center">两相思</h1>
<p align="center">【宋】李 禺<br/></p>
<p align="center">枯眼望遥山隔水,往来曾见几心知?<br>
壶空怕酌一杯酒,笔下难成和韵诗。<br>
途路阻人离别久,讯音无雁寄回迟。<br>
孤灯夜守长寥寂,夫忆妻兮父忆儿。<br> </p>
<pre align="center">
两相思
【宋】李禺
枯眼望遥山隔水,往来曾见几心知?
壶空怕酌一杯酒,笔下难成和韵诗。
途路阻人离别久,讯音无雁寄回迟。
孤灯夜守长寥寂,夫忆妻兮父忆儿。
</pre>
</body>
</html>

如果我们想要一条贯穿的直线,就像我们古诗课本中的。<hr / >可以达到我们的要求。

二.图像标签
引入图像所用标签
<img src=" " alt=" " title=" " width=" " height=" ">
2.1图像标签的属性
属性采用键值对格式:key = “value”
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽,也可以设置为浏览器宽度的百分比
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
如果在宽或高填写一个值(数字或百分比),图片会按比例放大或者缩小。这里数字的单位是px,百分比指的是浏览器的宽度和高度的占比。如果我们同时指定宽和高,图片很很可能显示不完全(失真)。
特别强调一下路径
相对路径
以引用文件所在位置为参考基础,而建立出的目录路径
同一级路径:位于HTML文件同一级
下一级路径: /
上一级路径: ../
如果按照我们的习惯,在html文件所在目录中,有images文件夹,里面放有logo.png,我们要引入的话
<img src="images/logo.png">
如果在html同一目录下,有一logo2.png文件,我们引入
<img src="logo2.png">
绝对路径
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始路径
或者网络上的绝对路径地址
<!-- 绝对路径方式1 -->
<img src="D:/weilai/images/logo.png">
<!-- 绝对路径方式2 -->
<img src="http://www.weiali.cn/images/logo.png">
2.2可参考的CC0资源(图片素材)网站
https://www.pexels.com/zh-cn
https://www.freeimages.com/cn
https://pixabay.com/zh/
https://unsplash.com/
https://www.splitshire.com/
https://stocksnap.io/






三.HTML特殊字符符号大全
大家可以直接参考这篇博客https://blog.csdn.net/x650007/article/details/120099777

而且都是可复制的,作者有心了。
总结
还是那这首古诗
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两相思</title>
</head>
<body>
<h1 align="center">
<img src="tuzi.jpg" ><br />
两相思
</h1>
<p align="center">【宋】李 禺<br/></p>
<p align="center">
思妻诗<b>【顺读】</b><br/>
枯眼望遥山隔水,往来曾见几心知?<br/>
壶空怕酌一杯酒,笔下难成和韵诗。<br/>
途路阻人离别久,讯音无雁寄回迟。<br/>
孤灯夜守长寥寂,夫忆妻兮父忆儿。
</p>
<pre align="center">
思夫诗 <u><i>【倒读】</i></u>
儿忆父兮妻忆夫,寂寥长守夜灯孤。
迟回寄雁无音讯,久别离人阻路途。
诗韵和成难下笔,酒杯一酌怕空虚。
知心几见曾来往,水隔山遥望眼枯。
</pre>
<p align="center">
<img src="tuzi.jpg" width="500px" title="冬" alt="冬"/>
</p>
<hr />
</body>
</html>

Drag and drop your files here
Loading comments...