xiaole·2 years ago
最近做了一个 ChatGPT 项目,想分享给家人使用,由于在国内不能直接访问 openai api,所以需要对官方的接口进行代理。
方法参考 chatgptProxyAPI 中提供的方式。
使用 cloudflare pages
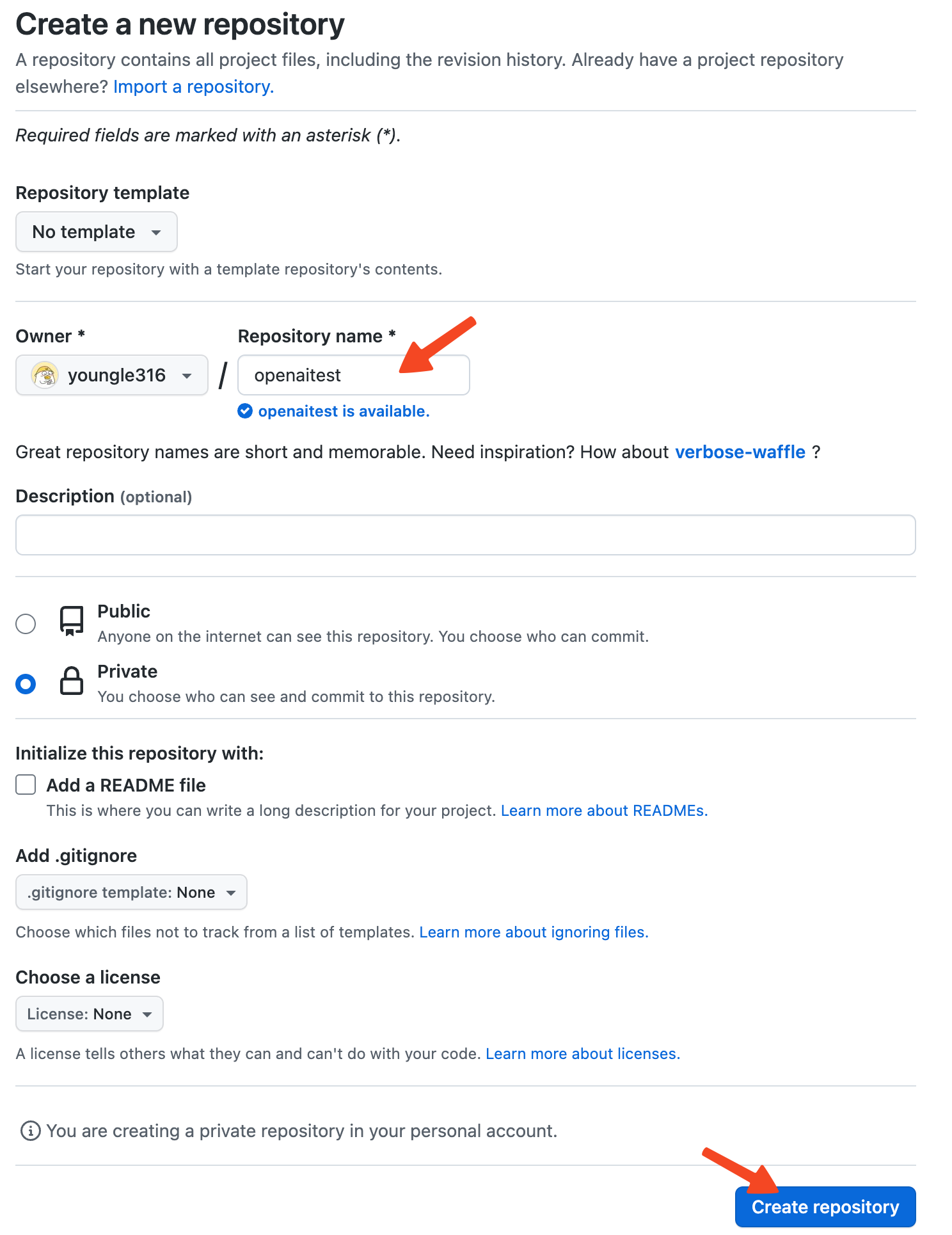
- 打开 GitHub,创建一个仓库。仓库名随便填

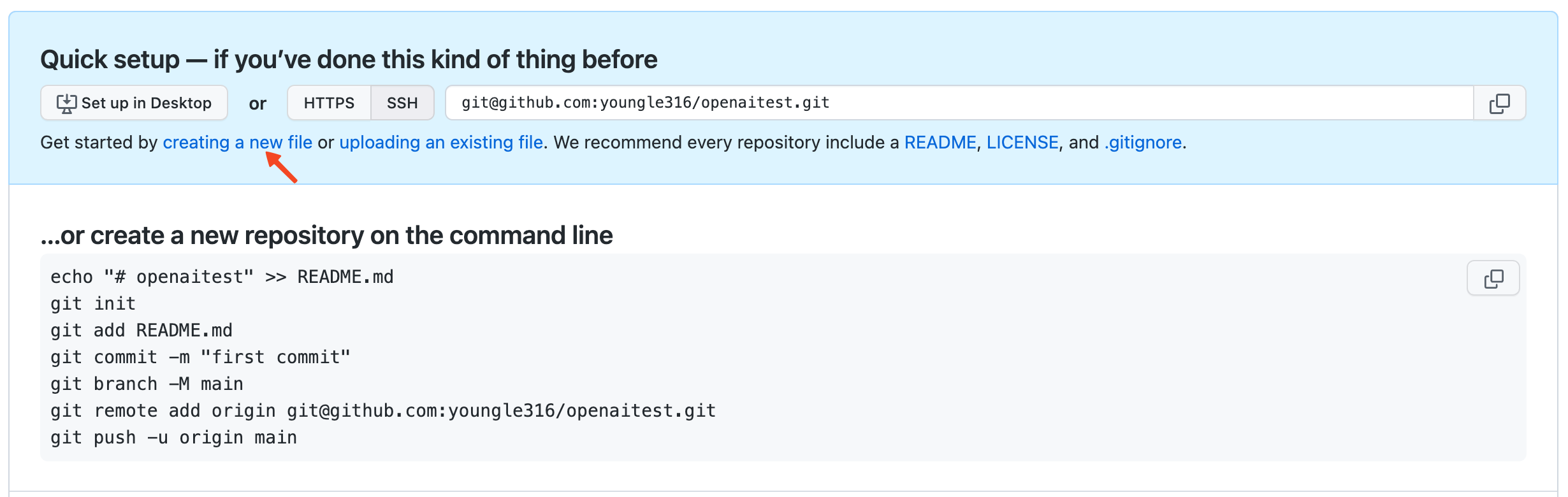
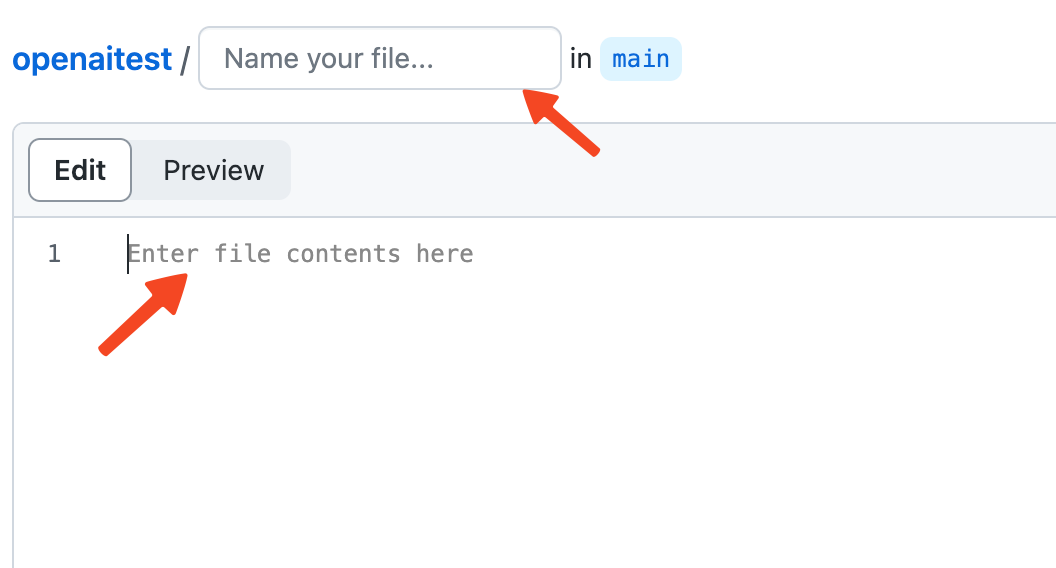
2. 创建一个新的文件

文件名为 _worker.js 。如果想代理其他地址,可以直接修改 TELEGRAPH_URL
内容为:
const TELEGRAPH_URL = 'https://api.openai.com';
export default {
async fetch(request, env) {
const NewResponse = await handleRequest(request)
return NewResponse
},
};
async function handleRequest(request) {
const url = new URL(request.url);
const headers_Origin = request.headers.get("Access-Control-Allow-Origin") || "*"
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', headers_Origin);
return modifiedResponse;
}

然后 commit changes
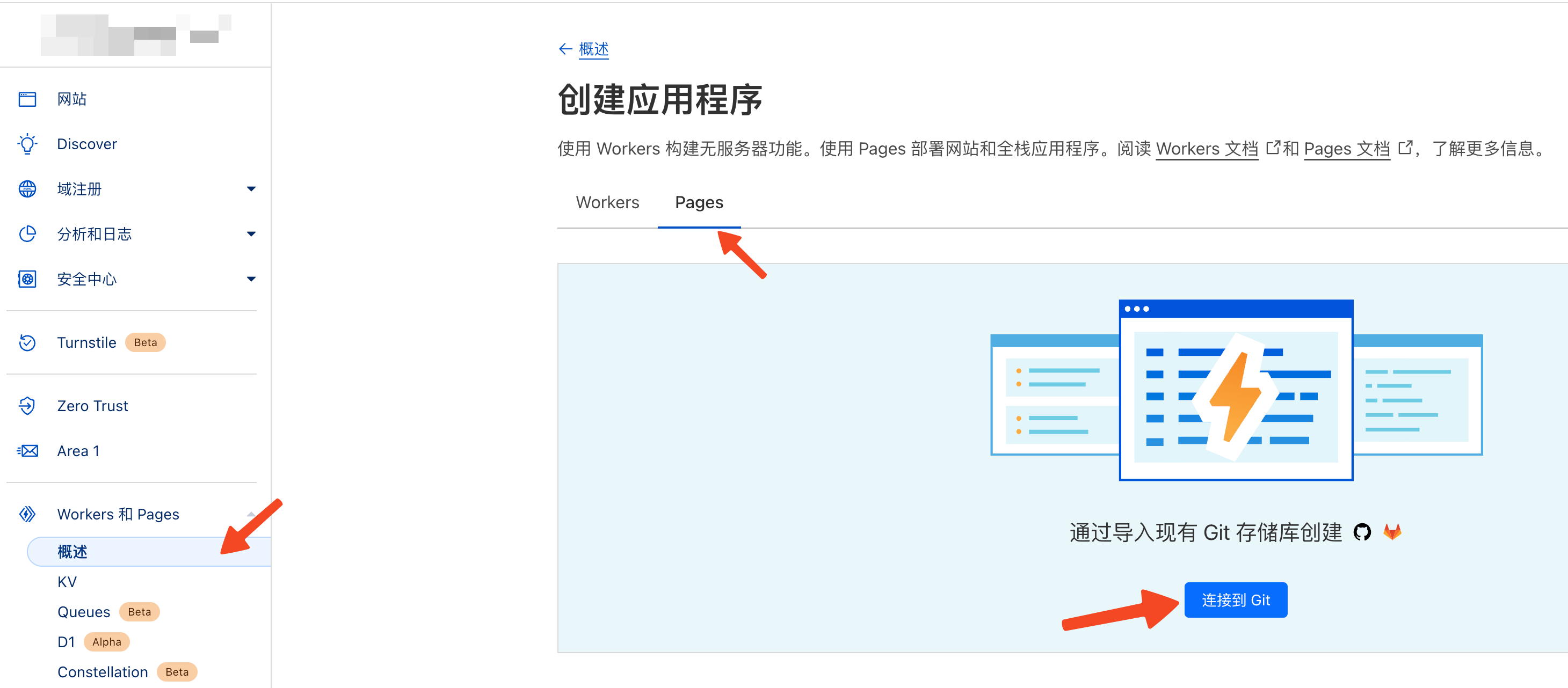
- 打开 cloudflare 创建一个新的 pages,并连接自己的 Git

- 选择刚才创建的仓库
- 使用默认的配置即可(不用任何修改,直接进行下一步部署)
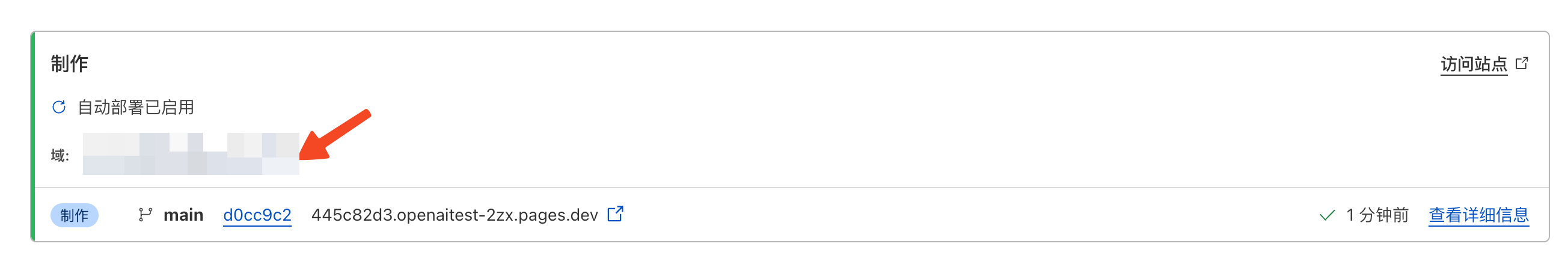
- 等待部署完成,返回到创建的 pages 页面,就可看到地址

使用方式:
如何在我的项目中使用
- 打开
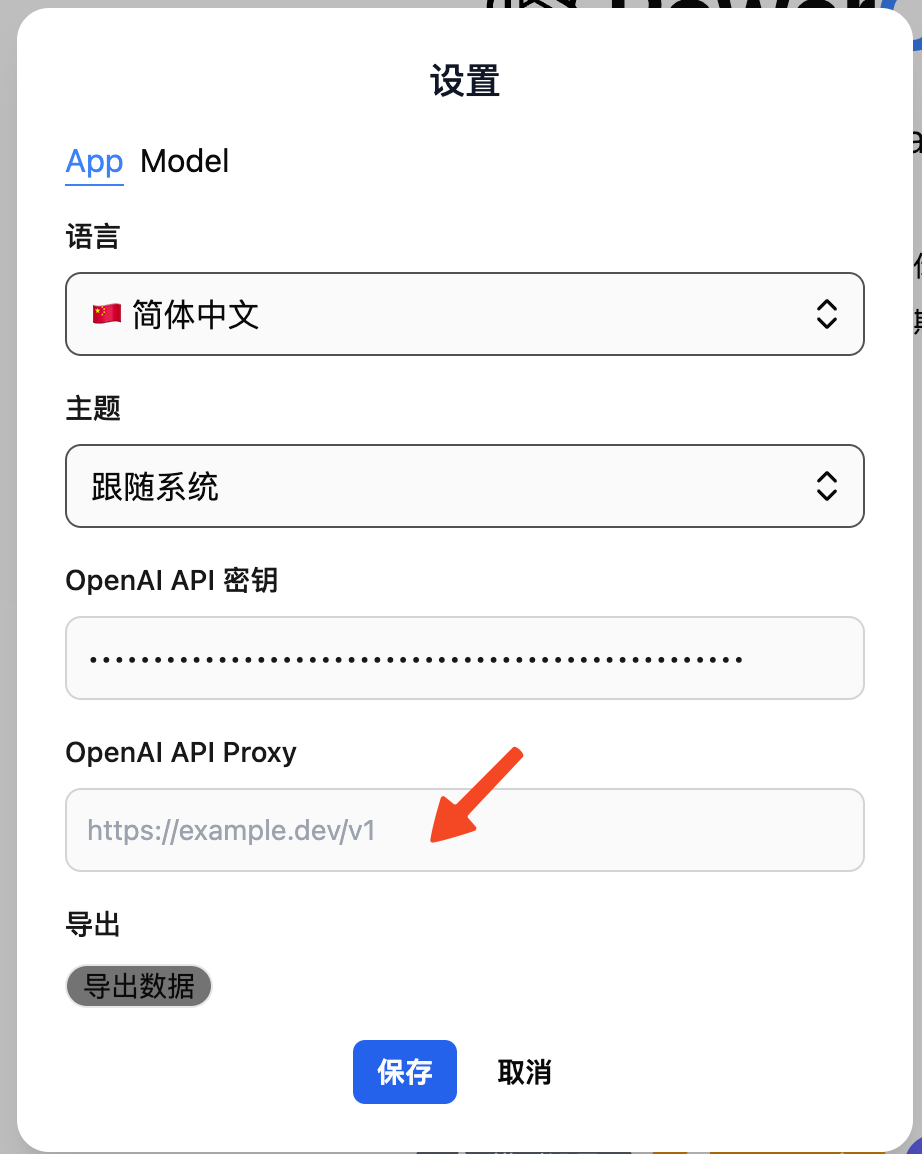
https://power-chat.younglele.cn - 在设置
OpenAI API Proxy中填写https://上面获取到的域地址/v1

- 保存即可开始无需翻墙访问
openai api
还有一种使用 cloudflare worker 方式,但是需要有自己的域名并绑定到 cloudflare 上,还是推荐使用 page 的方式
使用 Cloudflare Worker
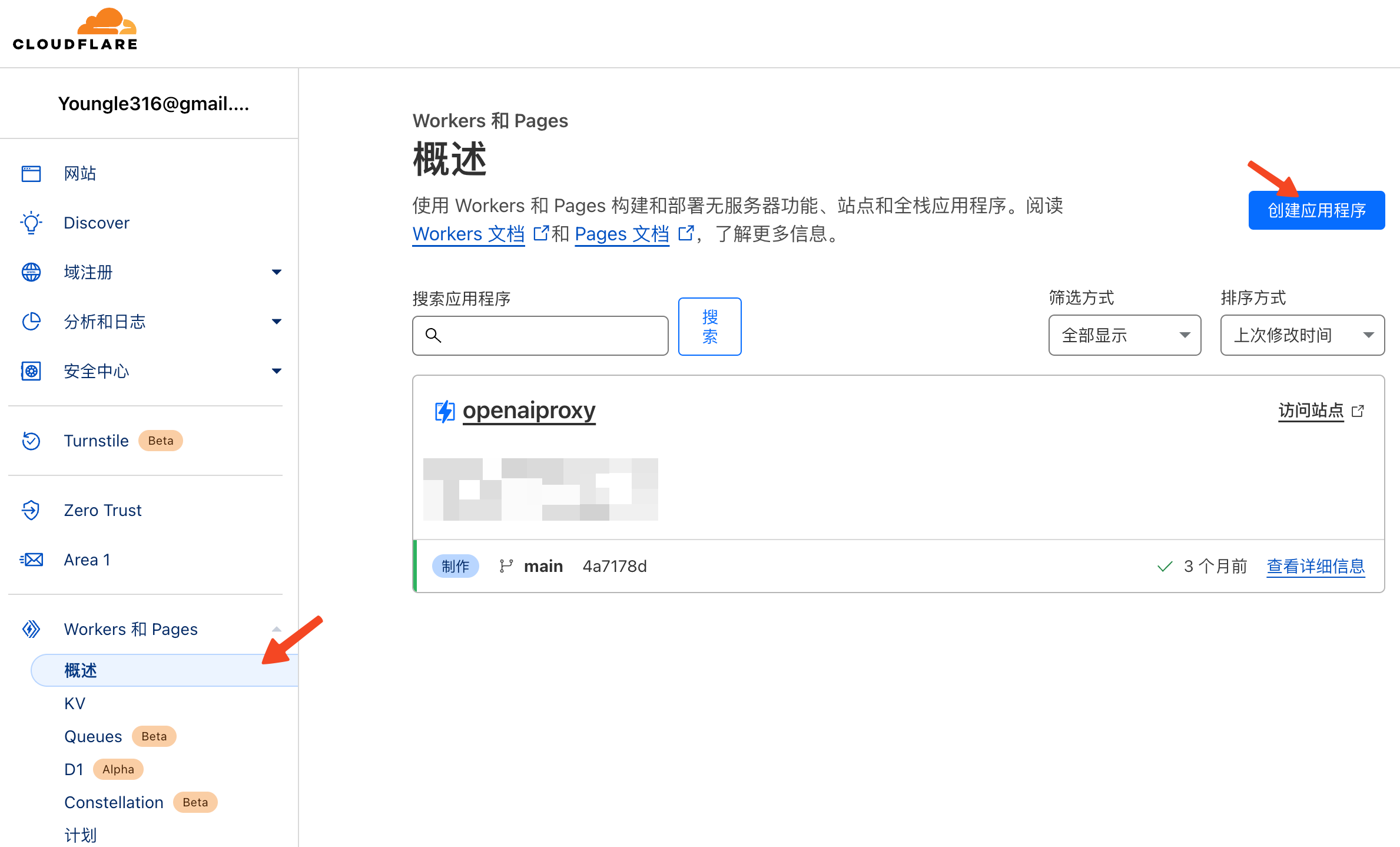
- 在 Workers 和 Pages 中创建应用程序

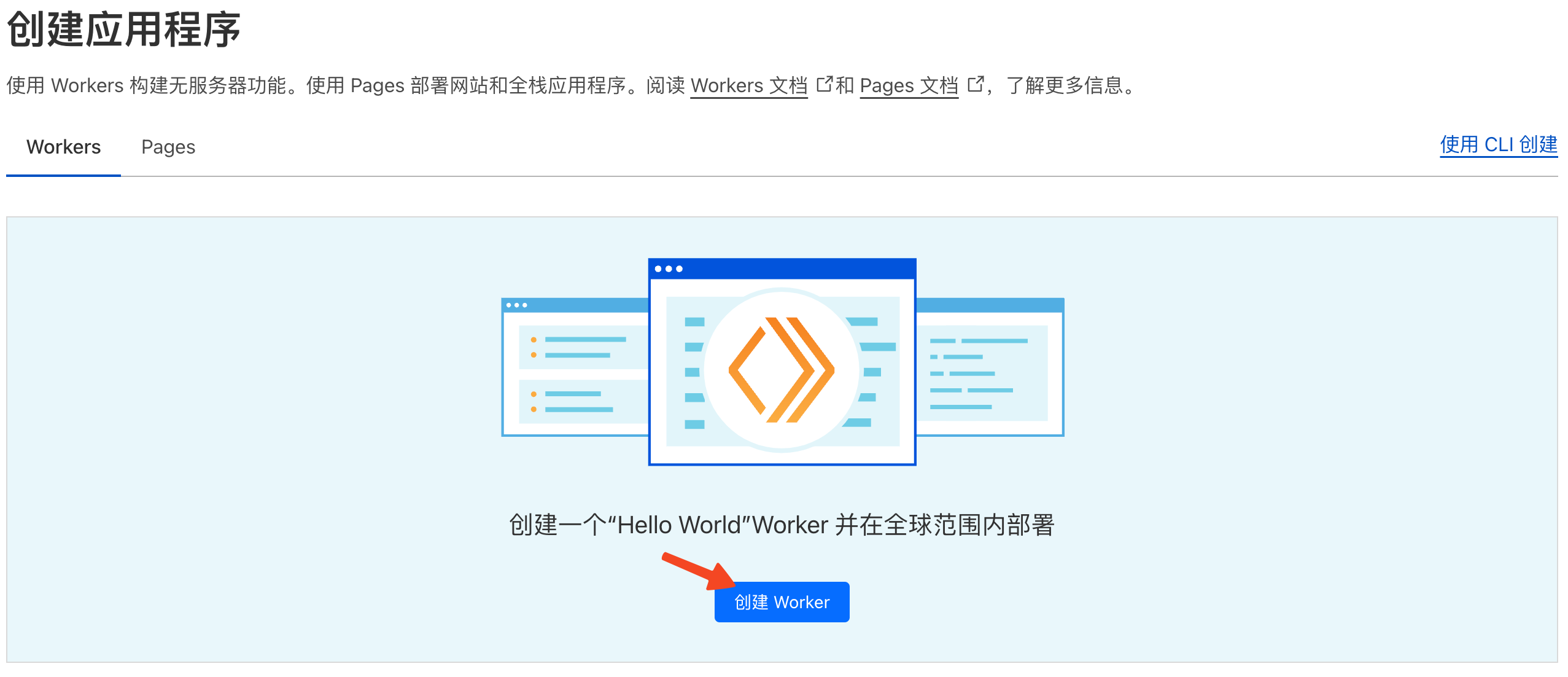
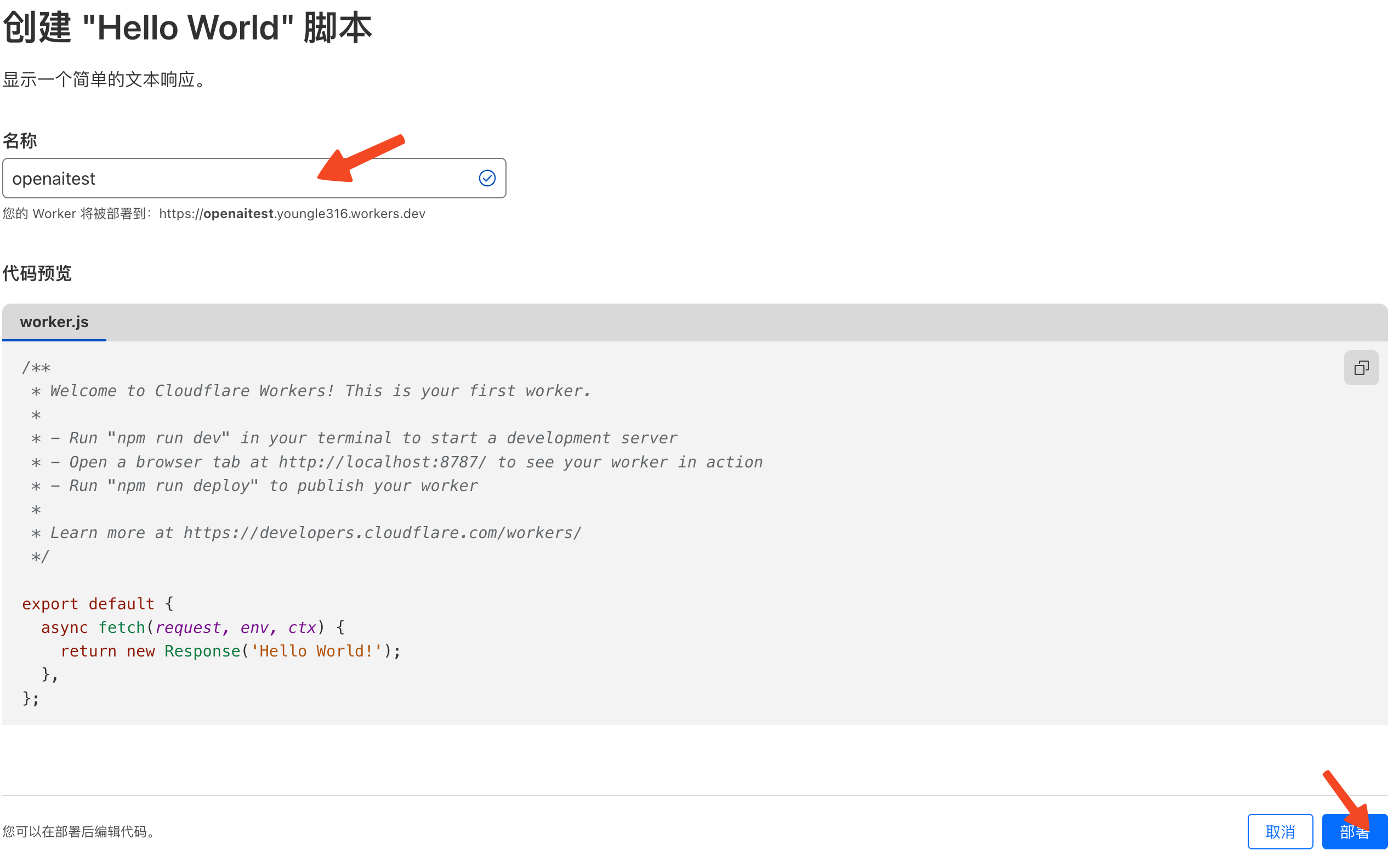
- 点击 创建 Worker

- 修改名称并点击部署(代码部署后再修改)

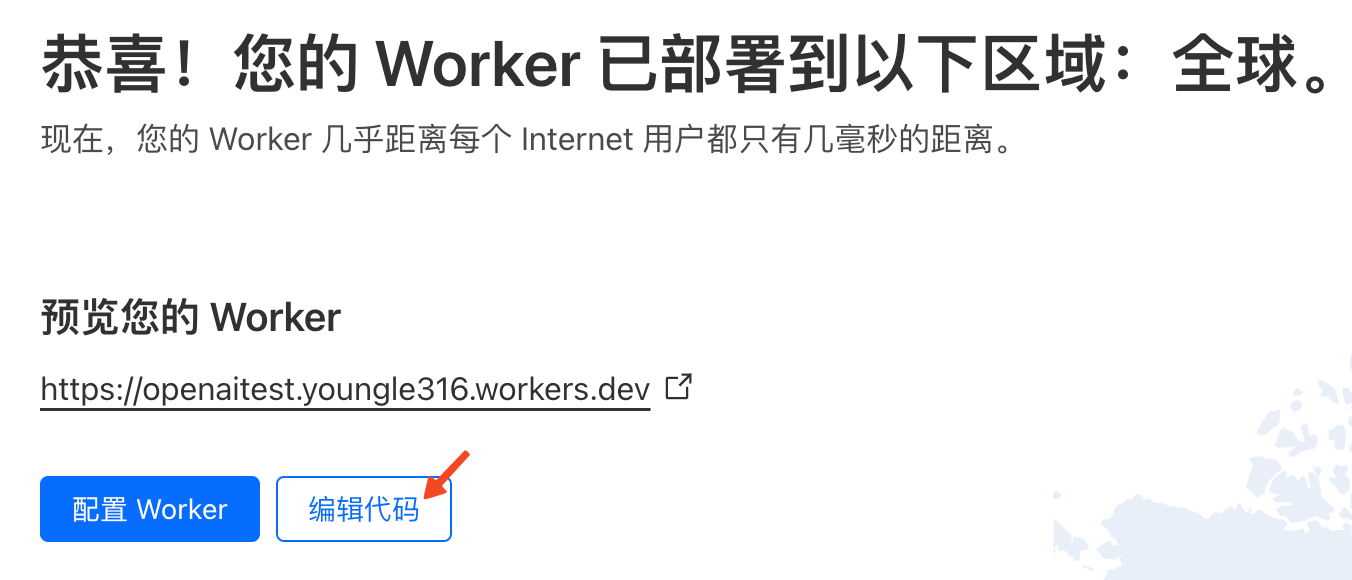
- 点击编辑代码

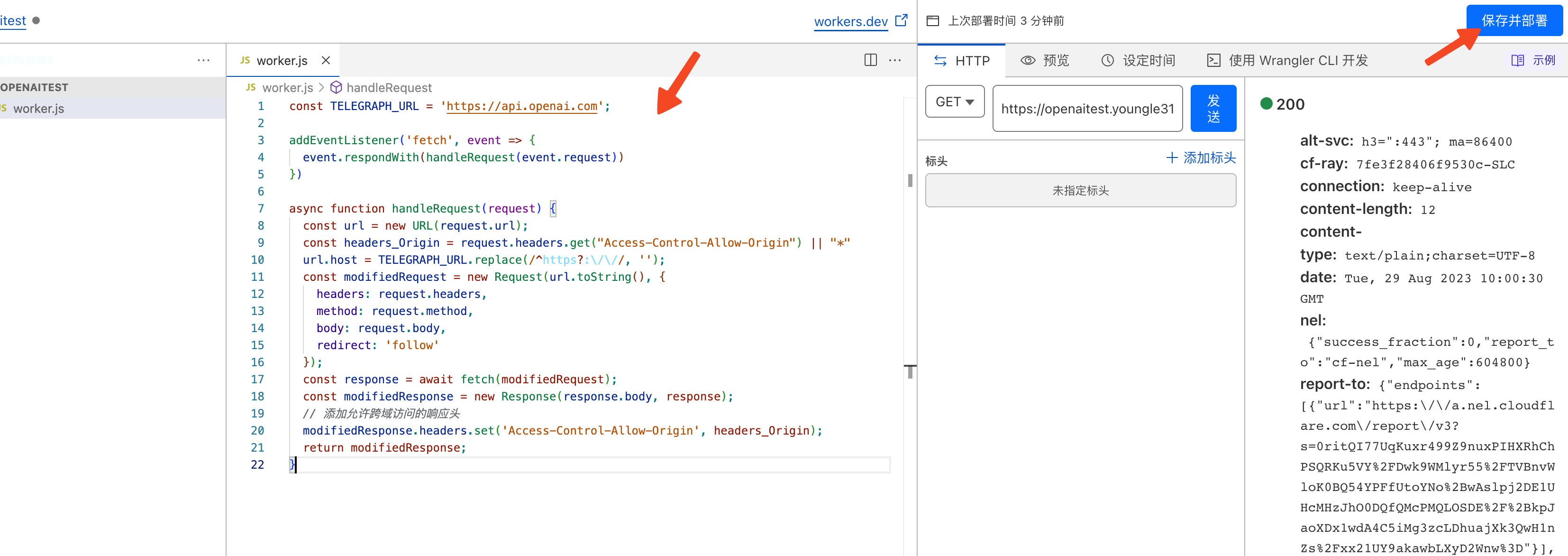
将下面的代码粘贴到代码编辑器中,点击保存并部署
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
const headers_Origin = request.headers.get("Access-Control-Allow-Origin") || "*"
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', headers_Origin);
return modifiedResponse;
}

成功后返回创建的 workers 页
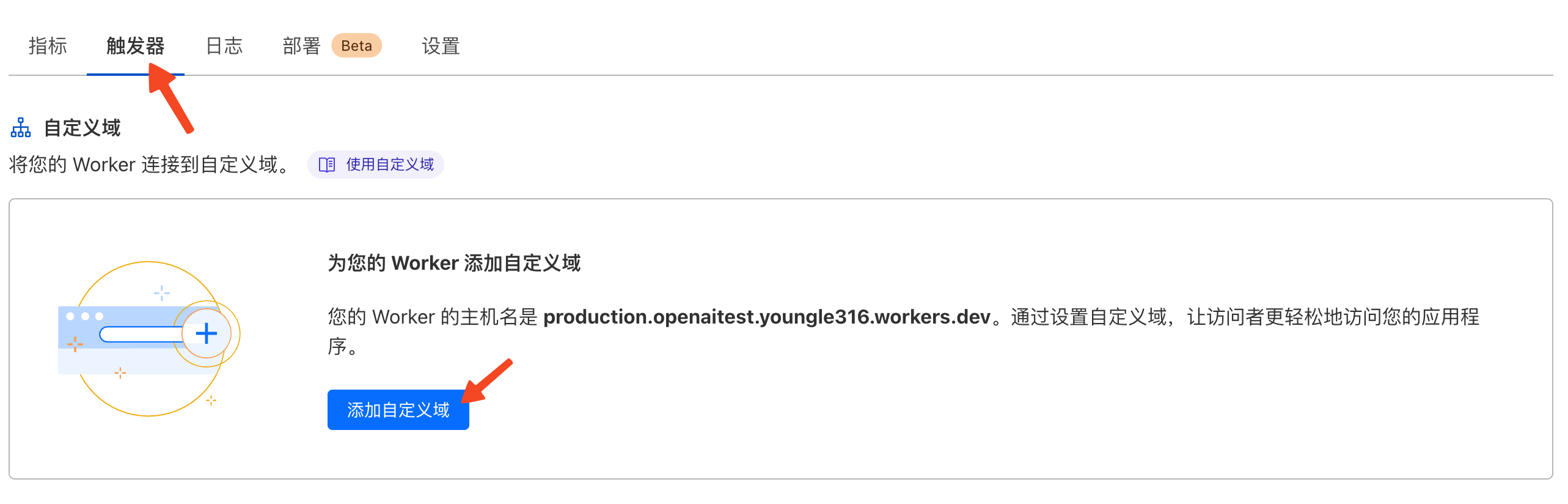
这样做了之后会发现还是没有好,是因为 workers.dev 仍然是被墙的。这时就需要绑定一个域名

但是这个自定义域现在只支持 Cloudflare 上处于活动状态的域,需要点击左侧的 网站 按照步骤添加一个自己的域名或在 cloudflare 购买

Drag and drop your files here
Loading comments...
Source