Wordpress version: 6.5.2
Brick builder version:1.9.7.1
I want to claim that I am not a professional front end developer, so I use chatgpt to help me write the code, and this way just work for me, if this way work for you, great, if not, I'm afraid that I can't offer help.
At first, I'm using wordpress and elementor to build my company website, and when using origin elementor form, I use plugin User IP and Location to collect more info of website form submitter, I checked the youtube video Add IP Geolocation to Elementor Forms For Any CRM and it works well.
But the question appeared when I changed to brick builder, you know, elementor always have so much dom, so when I want to achieve the same function, the plugin not works, because shortcode doesn't work in the forms of brick builder, and I didn't find the tutorial to solve this problem, but this function is critical for me, I using google adwords to get visitors, every form submitter may cost my money, I once wanted to find an experienced front end engineer to help me solve this problem, but after many multiple attempts, I find a way worked, so I shared on my blog.
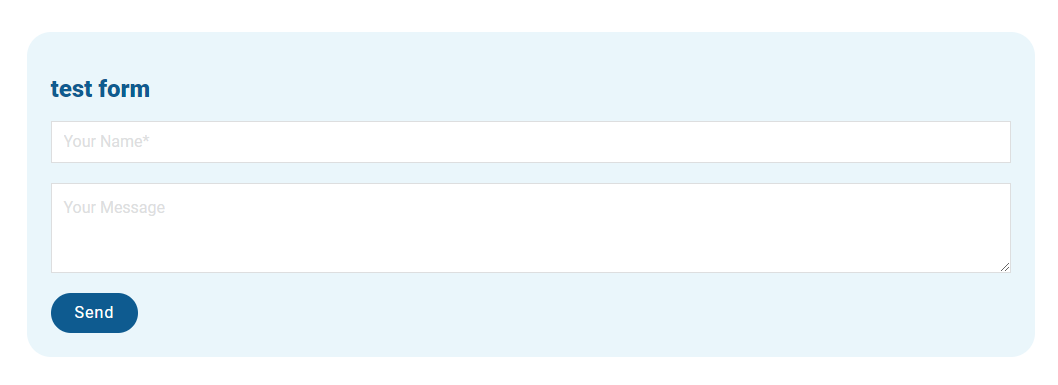
Finished Display
On front end, it will show anything you want visitor input

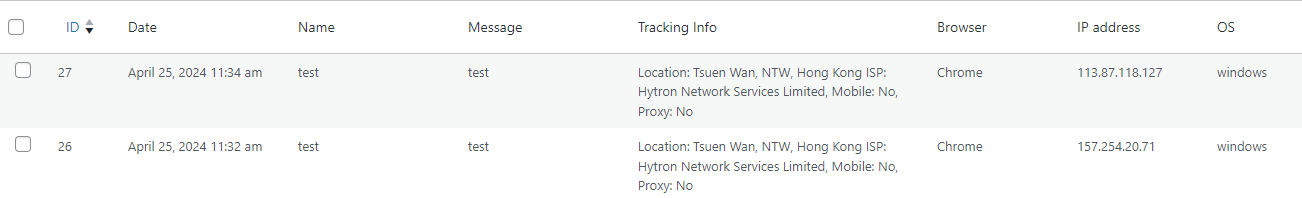
On back end(Form Submissions), after form submited, you will get

Let's begin.
Make sure you a in brick builder child theme
Actually I don't know why, but it seems in child theme, when update the real brick builder, your own changes will keep, not lose, and another point is when you doing some mistake operation, it will not harm to your real brick builder theme, so I think is necessary.
Switch to child theme have many ways, the offical way you can check this link. brick builder child theme
my way also simple:
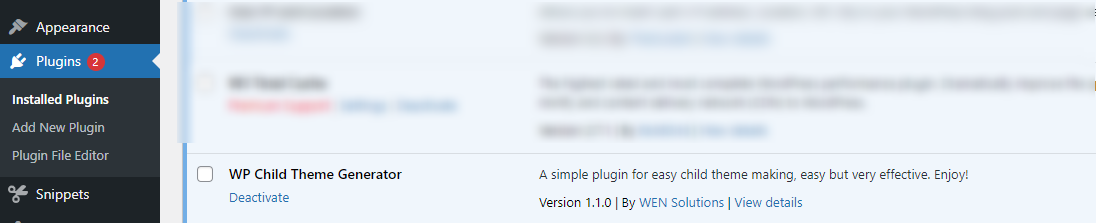
Add and activate plugin WP Child Theme Generator it's free, and you can delete it when all get down.

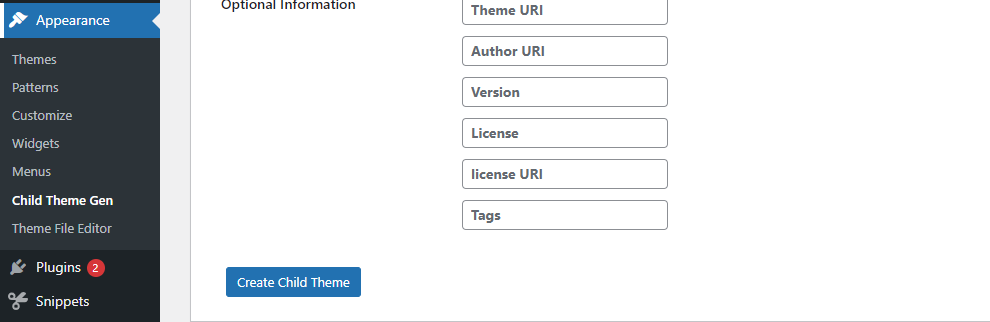
Move to Dashborad-Appearance-Child Theme Gen, choose your bricks, and click Create Child Theme

Move to appearance-themes-activate the bricks child.

now, you are on the bricks child theme, great job!
Add ip tracking code on brick builder child theme
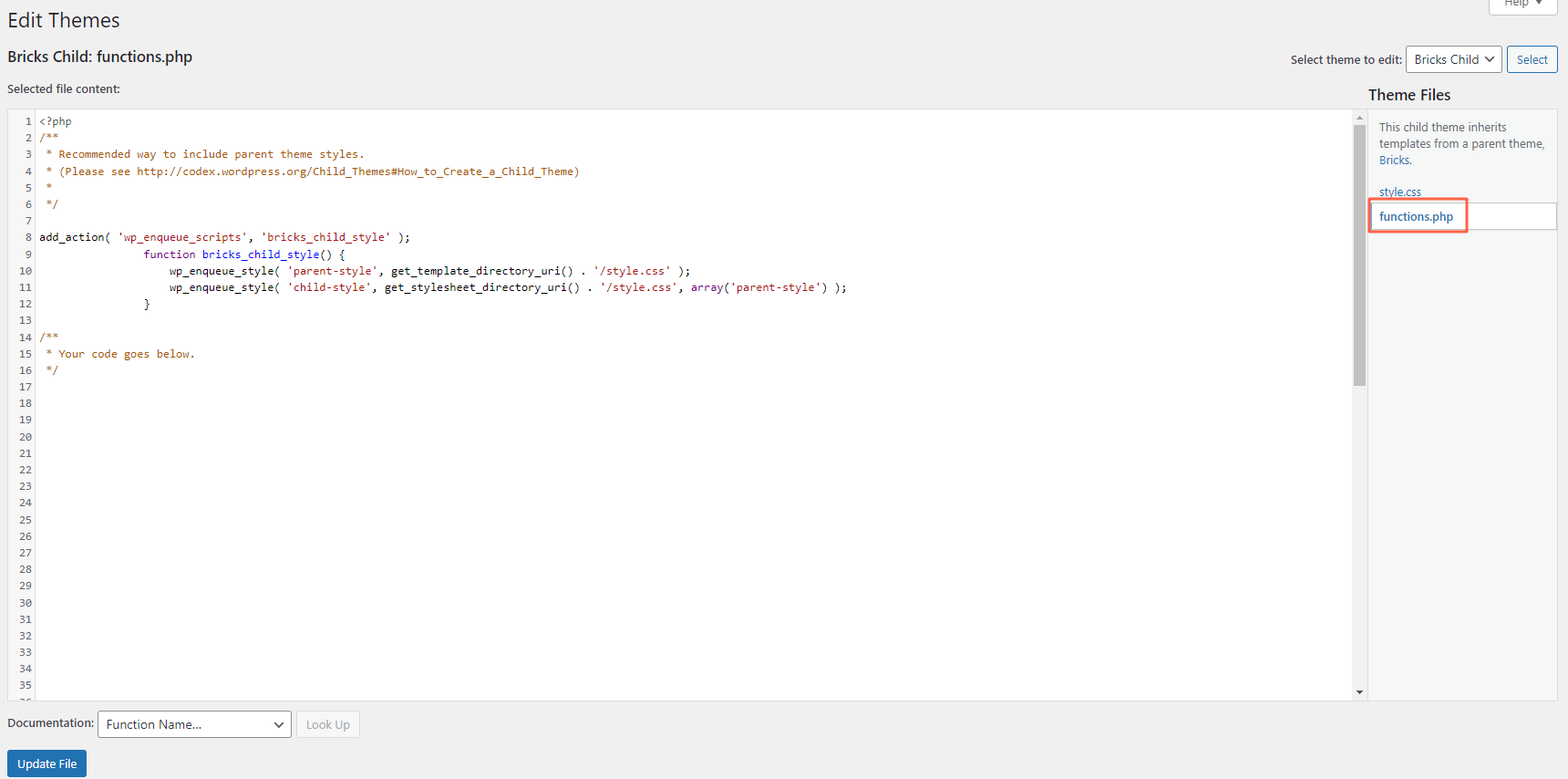
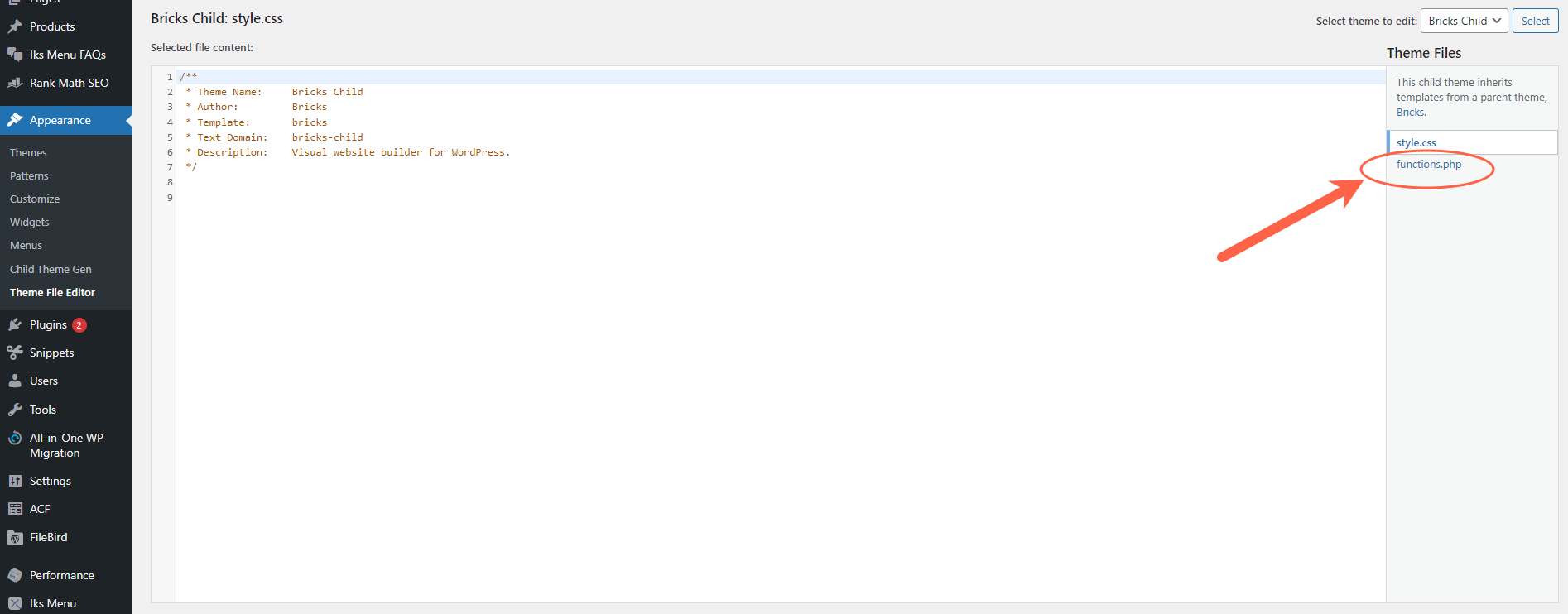
Move to Dashborad-Appearance-Theme File Editor, select functions.php

Paste the following code, which I write by chatgpt.
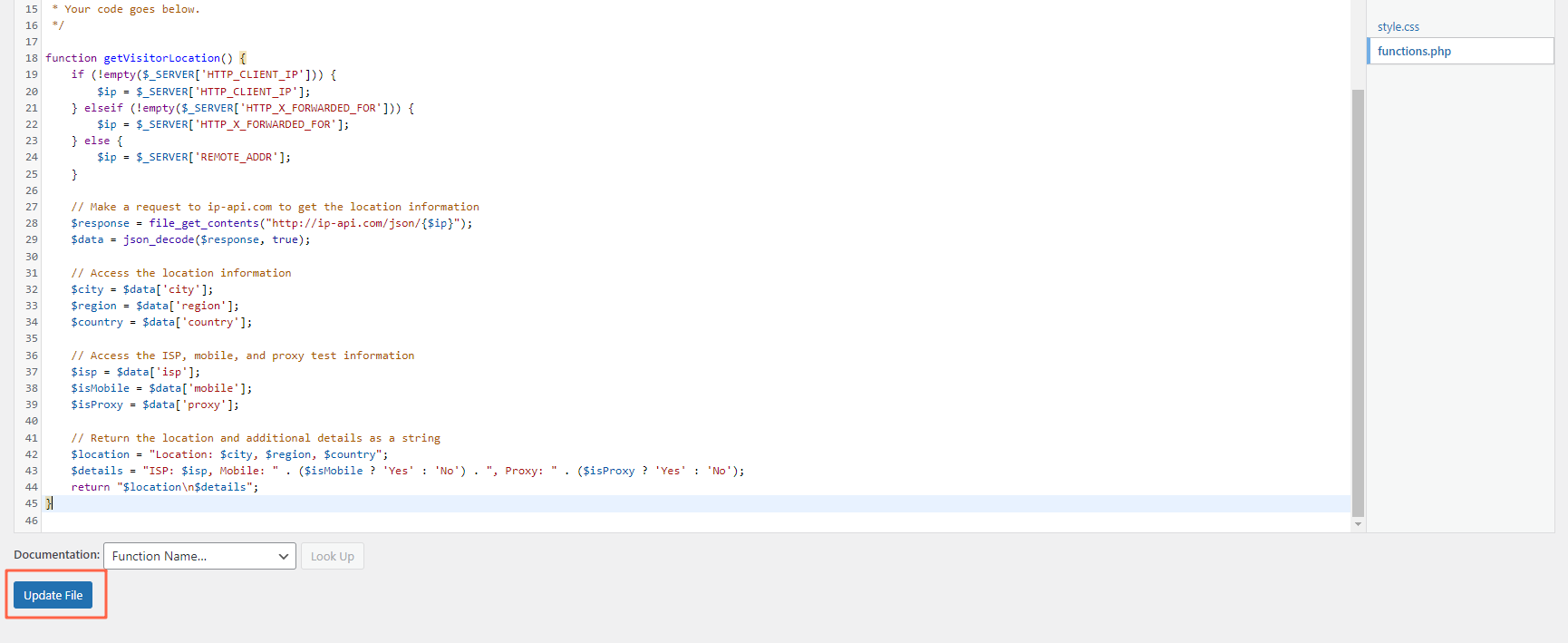
function getVisitorLocation() {
if (!empty($_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
} else {
$ip = $_SERVER['REMOTE_ADDR'];
}
// Make a request to ip-api.com to get the location information
$response = file_get_contents("http://ip-api.com/json/{$ip}");
$data = json_decode($response, true);
// Access the location information
$city = $data['city'];
$region = $data['region'];
$country = $data['country'];
// Access the ISP, mobile, and proxy test information
$isp = $data['isp'];
$isMobile = $data['mobile'];
$isProxy = $data['proxy'];
// Return the location and additional details as a string
$location = "Location: $city, $region, $country";
$details = "ISP: $isp, Mobile: " . ($isMobile ? 'Yes' : 'No') . ", Proxy: " . ($isProxy ? 'Yes' : 'No');
return "$location\n$details";
}
Click the update file

great, you did this.
Design your form to using this tracking info
I assume you have already designed the form, because this artical will not teach you how to design a form, so what you need to do additional is like following shows:
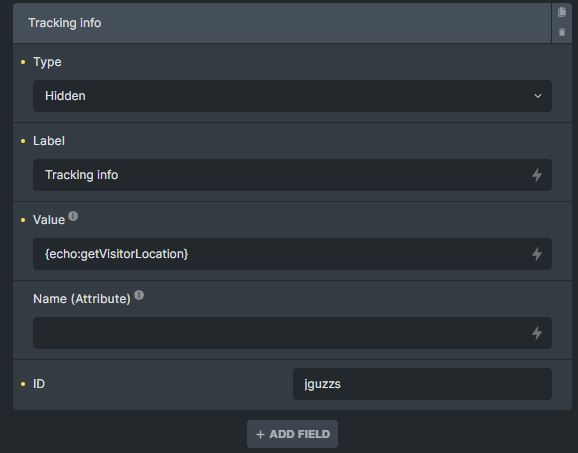
Click +ADD DIELD as usual
Type is Hidden, label input what you want, I just called Tracking info
Value input the following part and save
{echo:getVisitorLocation}

Enable Code Execution and Code Review
Cause Bricks have strict safe limited, so we need doing this steps.
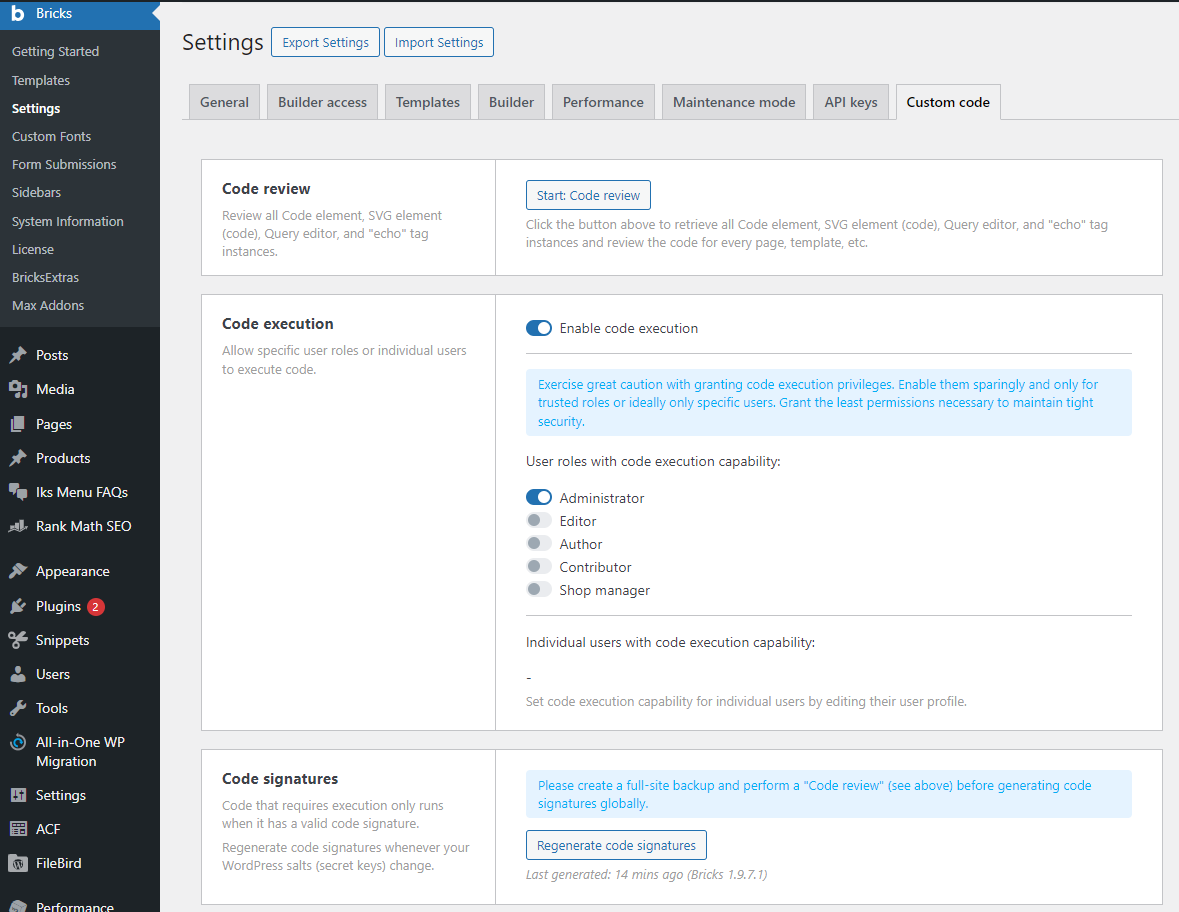
Go to Dashborad-Bricks-Settings-Custom Code
In this step, make sure you open enable code execution as Administrator

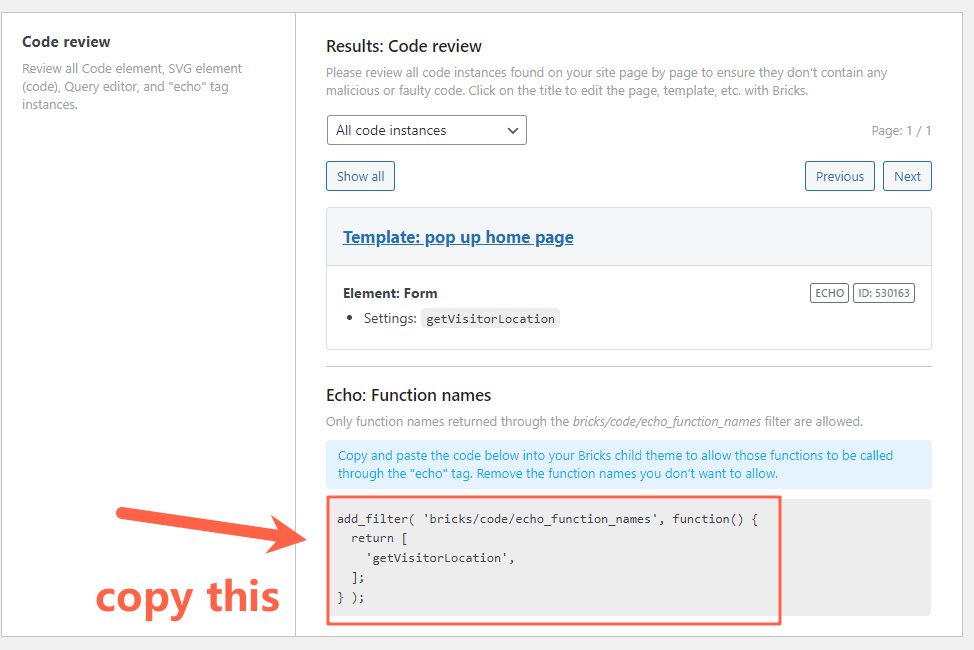
Click Start: Code review, and copy code which start with the add_filter

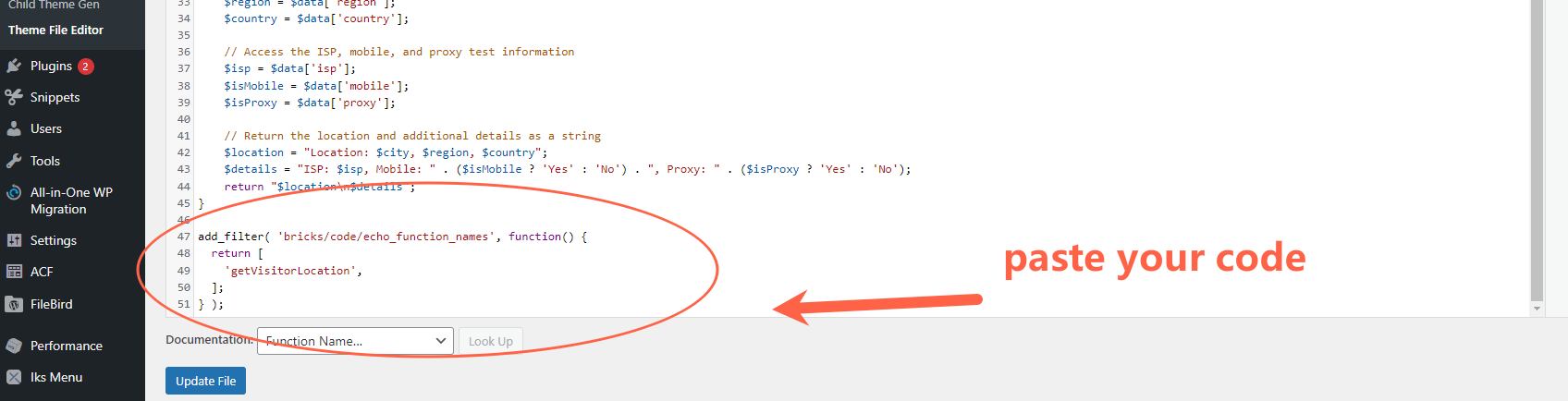
Move to Function.php and paste the code
Yes, this step also because Bricks have strict safe limited, maybe you are tired, but we are close to finished, it won't be difficult, so move on.
Go to Dashboard-Appearance-Theme File Editor
Remeber Click the functions.php
Don't laugh, every remeber have its reason, cause I used to paste this into style.css and wonder why it doesn't work......

Paste your code that you just copy

Great job, and you have done most of the process.
Last step, do the Code Signatures
Yes, you almost here.
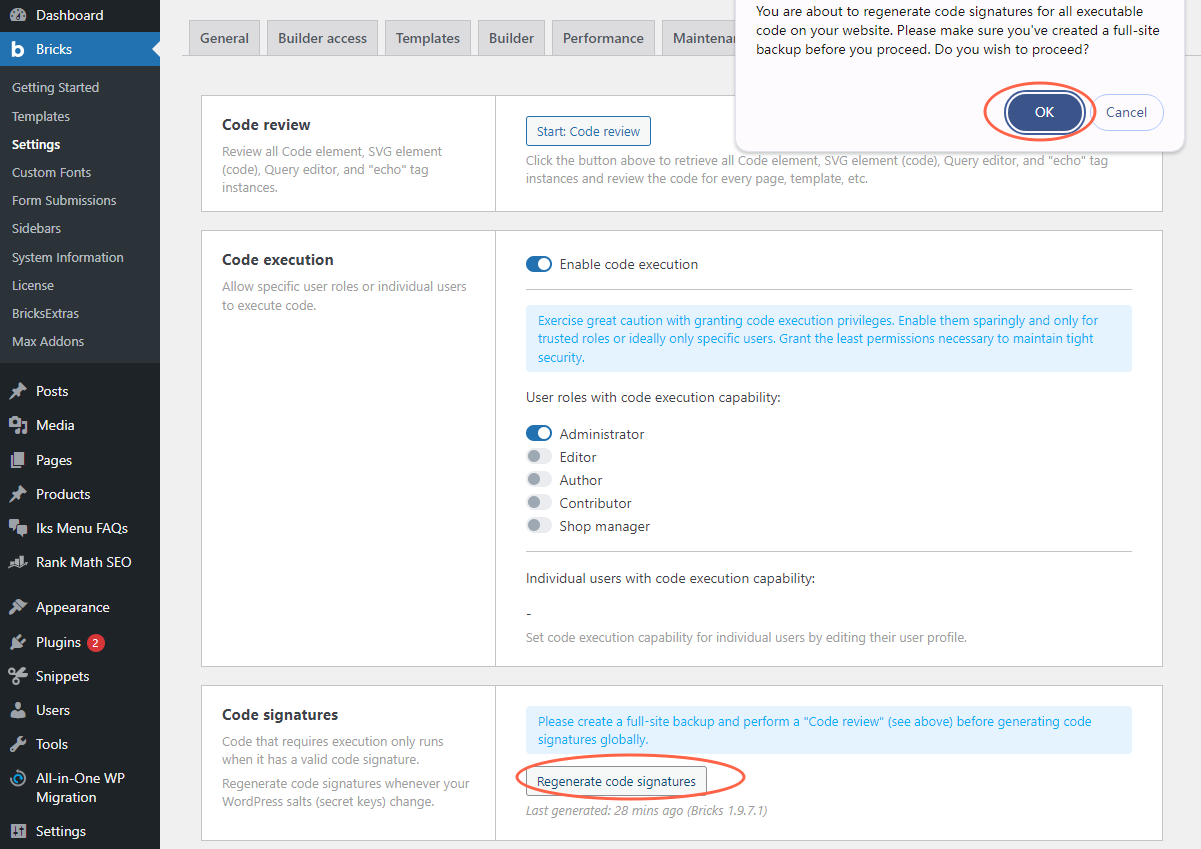
Now, Go to Dashboard-Bricks-Settings-Custom Code
and click the Regenerate code signatures
it will appeared a pop up, just click ok, and all down.

Now you can test the function, to see it worked or not, god bless you.
If not work, there's nothing I can do to help you other than read the artical again and check if there are any errors, just like what I said before, I'm not professional on this.
End Words
Cause Brick builder form will get Browser and Ip address and OS info by default, so I just tracking more 4 info, which is location, isp, mobile or not, proxy or not.
Proxy or not is not accurate, because I using proxy usually, it doesn't checked successfully.
Actually you can track more info, which can be found on https://ip-api.com/
like zip code, district, currency, if you want, just change the code.
But I know, some of you are same as me, learn no code, so just give this diffcult problem to Chatgpt,
I will give my promote, maybe can offer some inspiration to you.
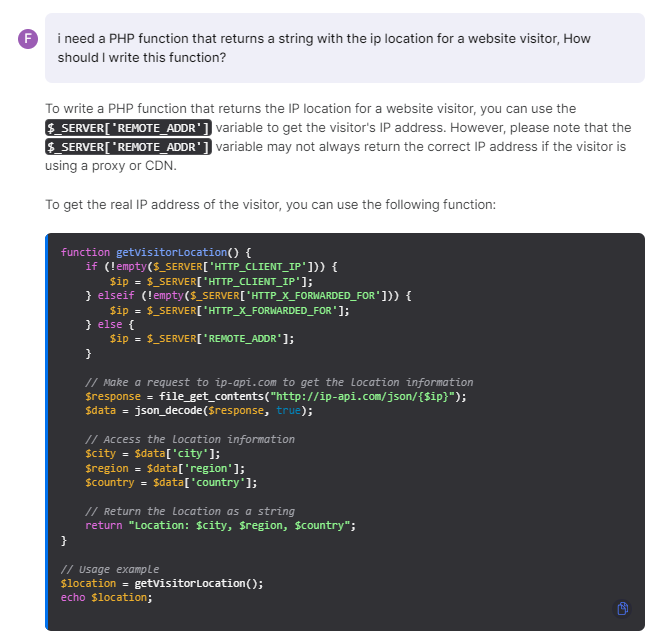
I need a PHP function that returns a string with the ip location for a website visitor, How should l write this function?

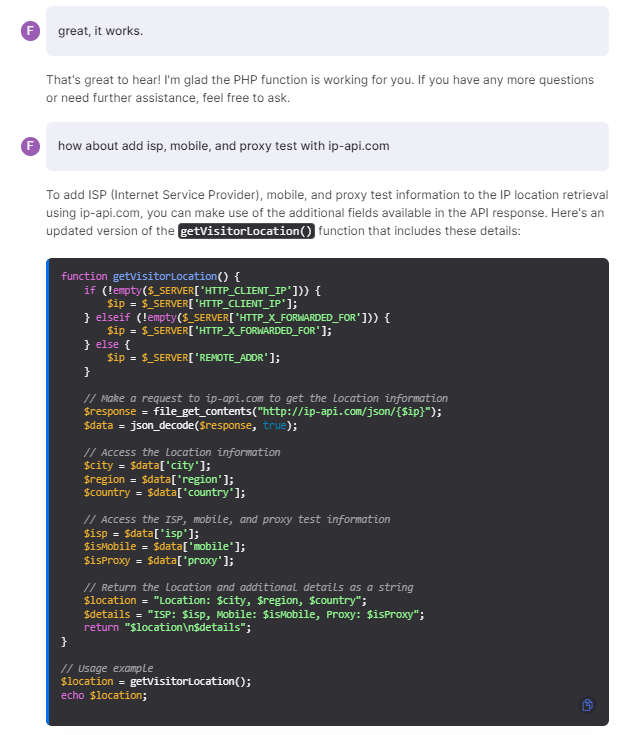
and I think just location is not enough, so I ask chatgpt continuously to add more info.
how about add isp, mobile, and proxy test with ip-api.com

and chatgpt give me code, which is I posted on upper part of the article.
and the usage example is useless for brick builder, so I just throw it away.
and according to my poor php knowleage, the getVisitorlocation is a variable,
you can change it as you like, but don't remember if changed in code, you need change the value of echo(showed on 3.3 of this acticle).
You know what, I'm real happy for this, cause it's all incredible, I can't believe that I can do something so complex with barely any coding knowledge, thanks for your reading, I want to share this happy and acticle for you, my friends.
Reference: